آخر تحديث في

هناك العديد من المكونات الإضافية التي تحاول القيام بما يفعله Elementor. ومع ذلك ، لا شك أن Elementor يحتل مكانه في قائمة المكونات الإضافية للتخصيص.
يعرف الكثير من الأشخاص الذين يستخدمون WordPress للاحتفاظ بنطاقاتهم صعوبة العثور على هذا المظهر المثالي. علاوة على ذلك ، ستحتاج إلى تخصيصه ، والذي قد يكون أكثر صعوبة. باستخدام المكون الإضافي Elementor WordPress ، أصبح تصميم الموقع المثالي المظهر سهلاً كما كان دائمًا. سنغطي هنا أساسيات كيفية تثبيت المكون الإضافي ، والخيارات المختلفة التي يوفرها المكون الإضافي بقدر ما يذهب التخصيص.
إعداد Elementor
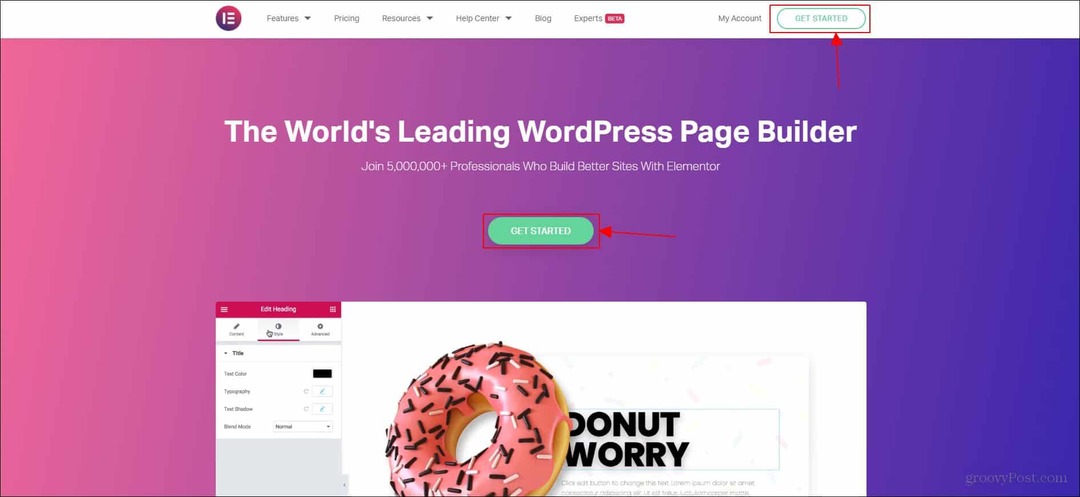
في البداية ، سترغب في الذهاب إلى هذا الموقع وحدد ملف البدء زر إما في وسط أو أعلى يمين الشاشة.

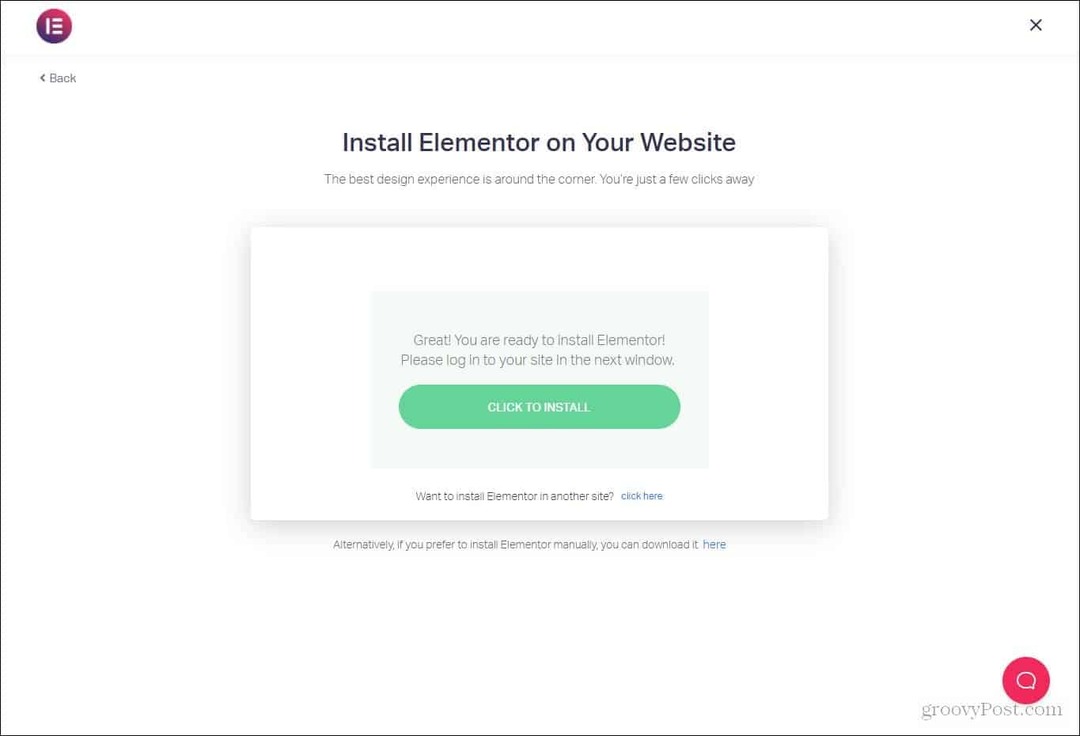
بمجرد أن يكون لديك حساب في Elementor ، ستحتاج إلى إضافة المكون الإضافي إلى موقع الويب الخاص بك. سيرشدك Elementor بسهولة خلال هذه العملية.

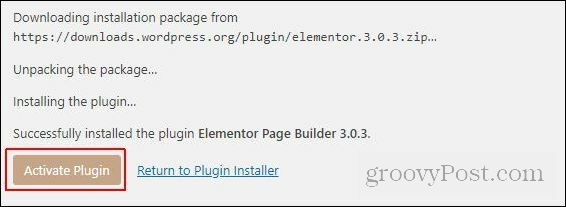
سترغب في منحهم النطاق الذي تتم إضافة المكون الإضافي إليه. بمجرد الانتهاء من ذلك ، ستحتاج إلى الرجوع إلى لوحة التحكم والتأكد من تنشيط المكون الإضافي. يجب أن يكون خيار التنشيط في أسفل لوحة معلومات WordPress الخاصة بك.

بمجرد النقر فوق التنشيط ، وبمجرد الانتهاء من تحميل المكون الإضافي على موقعك ، سيُطلب منك إنشاء صفحة في الحال. إذا لم يكن لديك صفحة تريد إنشاءها على الفور ، فيمكنك فقط إغلاق رسالة المطالبة والانتقال إلى لوحة تحكم WordPress كالمعتاد.
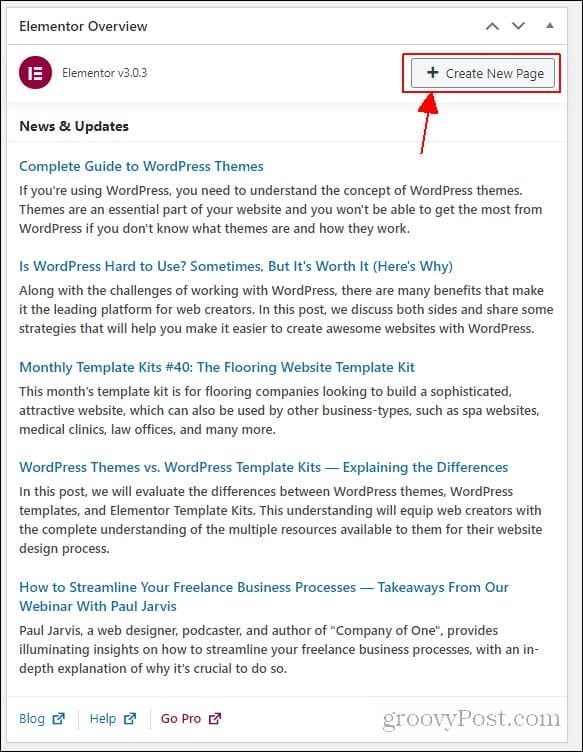
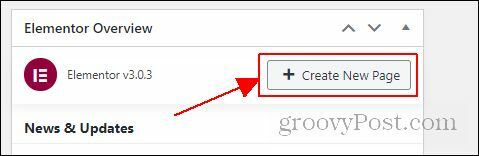
إذا كنت ترغب في إنشاء صفحة جديدة ، فيمكن القيام بذلك عن طريق تحديد موقع المكون الإضافي في أسفل قائمة المكونات الإضافية (والتي يجب أن تكون متاحة جميعًا من خلال لوحة معلومات WordPress الخاصة بك) والنقر إنشاء صفحة جديدة.

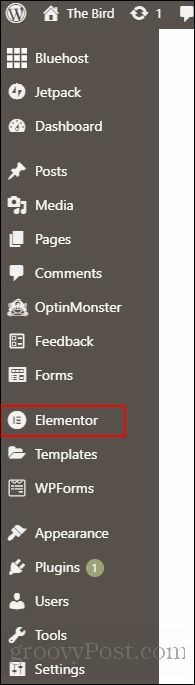
يمكنك أيضًا تحديد موقع لوحة معلومات Elementor على لوحة معلومات WordPress الخاصة بك في القائمة أقصى اليسار. يجب أن يكون تحت نماذج اختيار.

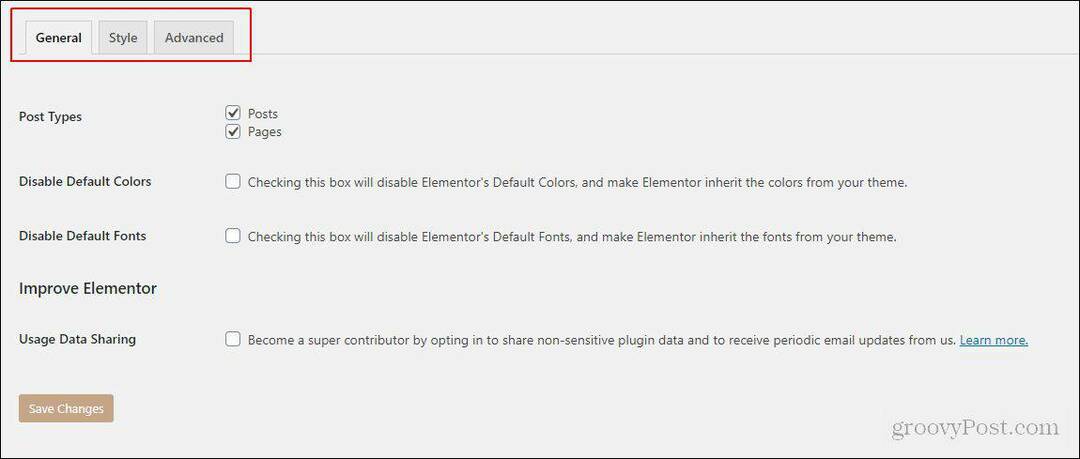
هنا لديك لوحة تحكم لطيفة للغاية تتيح لك إدارة الأدوار وكذلك تحرير نمط موقع الويب الخاص بك. عند الوصول إلى لوحة تحكم Elementor لأول مرة ، سترى علامات التبويب التي تقول عام، ستايل، و المتقدمة.

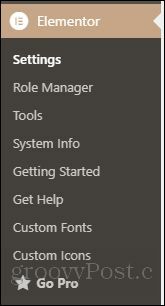
تحت علامة التبويب Elementor في الشاشة اليمنى ستجد خيارات لـ الإعدادات ، مدير الأدوار ، الأدوات ، معلومات النظام ، الشروع في العمل ، الحصول على المساعدة ، الخطوط المخصصة ، و الرموز المخصصة. هذه كلها أشياء يمكن أن يساعدك المكون الإضافي Elementor في إدارتها وتغييرها.

باستخدام Elementor
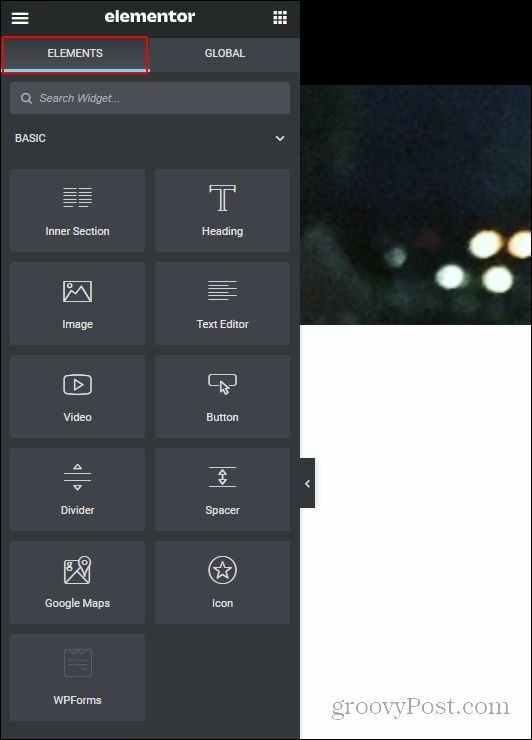
دعنا نتصفح بسرعة جميع الخيارات التي يوفرها Elementor لمستخدميه. يمكنك العثور على هذه تقع تحت عناصر علامة التبويب عند فتح ملف إنشاء صفحة جديدة اختيار. ستكون هناك أيضًا قائمة بالصفحات الجديدة التي أنشأتها أسفل إنشاء صفحة جديدة زر.

نرى هنا العديد من الخيارات المختلفة التي يمكنك استخدامها لتخصيص الصفحة. على سبيل المثال لا الحصر ، يمكنك إنشاء أقسام جديدة وتقسيم الأقسام وإنشاء عنوان وإنشاء زر وإضافة صورة إلى أي صفحة جديدة تنشئها باستخدام Elementor. لإضافة هذه الأشياء إلى صفحة جديدة ، ما عليك سوى سحب العنصر وإفلاته في القسم الذي يقول اسحب القطعة هنا.

هناك عدة أقسام مخفية خلف نظام حظر الاشتراك غير المدفوع. ومع ذلك ، إذا كنت جادًا بشأن إنشاء موقع ، فإنني أوصي بشدة بالاستثمار في هذا المكون الإضافي. يسمح بتخصيص الموقع بشكل أسهل بكثير من المكونات الإضافية الأخرى ، والتخطيط الذي يوفره بسيط وسهل الفهم.
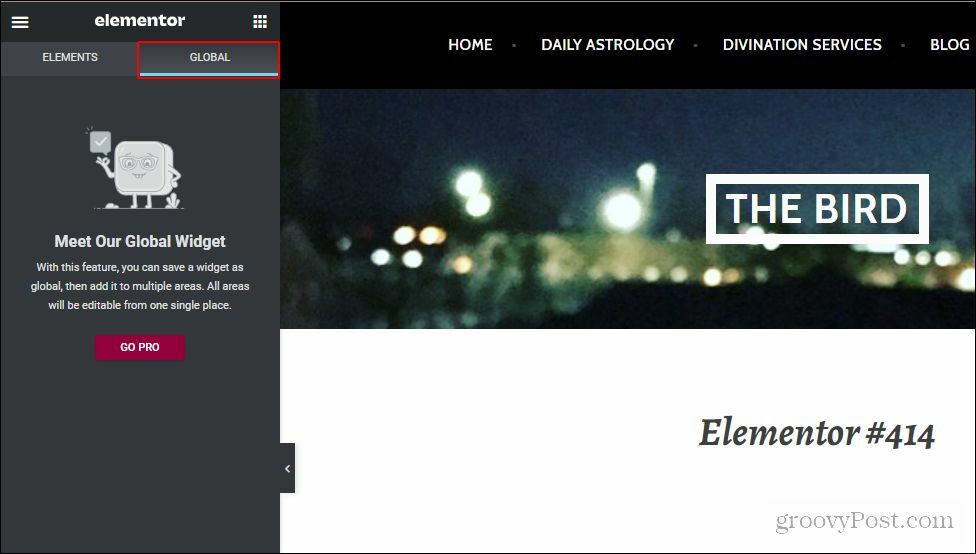
هنالك أيضا عالمي علامة التبويب ، ومع ذلك ، لا يمكن الوصول إليها إذا كنت تستخدم الإصدار المجاني من Elementor. هناك عدد غير قليل من الخيارات المقيدة إذا كنت تستخدم الإصدار المجاني.

على الرغم من أن الكثير من Elementor ليس مجانيًا للاستخدام ، إلا أنني ما زلت أوصي به بشدة. حتى الإصدار المجاني يمنحك الكثير من التحكم في موقعك. يعد المكون الإضافي مفيدًا بشكل لا يصدق إذا كنت تواجه صعوبة في التنقل في لوحة معلومات WordPress الأساسية. أود أن أوصي به لأي شخص يريد طريقة أسهل لإدارة موقعه.
خاتمة
هناك العديد من المكونات الإضافية التي تحاول القيام بما يفعله Elementor. ومع ذلك ، لا شك أن Elementor يحتل مكانه في قائمة المكونات الإضافية للتخصيص. يمكنك معرفة الجودة فقط باستخدام المكون الإضافي مرة واحدة. تبدو شاشات التحميل جميلة وأنيقة.
أوصي بلا شك بشراء الإصدار الكامل من هذا المكون الإضافي إذا كنت تريد أداة تخصيص جيدة للغاية. كمية الخيارات التي يوفرها هذا البرنامج المساعد هائلة ، حتى بدون شراء الأداة بالكامل. نأمل الآن ، باستخدام هذه الأداة ، أن تشعر بتحسن في شكل وأسلوب موقعك!
ما هو رأس المال الشخصي؟ مراجعة 2019 بما في ذلك كيف نستخدمها لإدارة الأموال
سواء كنت تبدأ بالاستثمار أو كنت تاجرًا متمرسًا ، فإن رأس المال الشخصي لديه شيء للجميع. وإليك نظرة على ...
