كيف تجعل مدونتك صديقة للجوال: ممتحن وسائل التواصل الاجتماعي
Miscellanea / / September 24, 2020
 هل تريد المزيد من مشتركي الجوال والقراء؟
هل تريد المزيد من مشتركي الجوال والقراء؟
هل مدونتك مناسبة لجهاز محمول؟
في عام 2012 ، قضى مستخدمو الهاتف المحمول 63٪ زيادة في الوقت على أجهزتهم الوصول إلى مواقع الويب والتطبيقات الخاصة بالهواتف المحمولة وهذا مُعد للزيادة.
في هذا المقال سأفعل استكشاف أهمية المحمول لمدونتك والخيارات المختلفة المتاحة لدعم مدونتك على جهاز محمول.
هل الجوال مهم لمدونتك؟
نعم! سيصل عدد متزايد من القراء إلى مدونتك من أجهزتهم المحمولة. سيستمر استخدام الهواتف الذكية في الزيادة ولا تندهش إذا دخل المزيد من الأشخاص إلى مدونتك من جهاز محمول بدلاً من سطح المكتب في المستقبل.

قبل إجراء استثمار في هذا المجال ، من المفيد التحقق من تحليلاتك من أجل اكتشف عدد الأشخاص الذين يصلون إلى مدونتك من جهاز محمول.
ستزودك معظم البرامج التحليلية بهذه المعلومات.
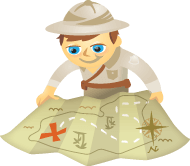
إذا كنت تستخدم تحليلات كوكل، ضمن قسم الجمهور ، حدد الجوال> نظرة عامة. تعرض لك هذه الشاشة مقدار حركة المرور التي تأتي من جهاز محمول. قم بالتبديل إلى عرض المخطط الدائري وسترى النسبة المئوية لزيارات موقعك التي تأتي من الجوال.
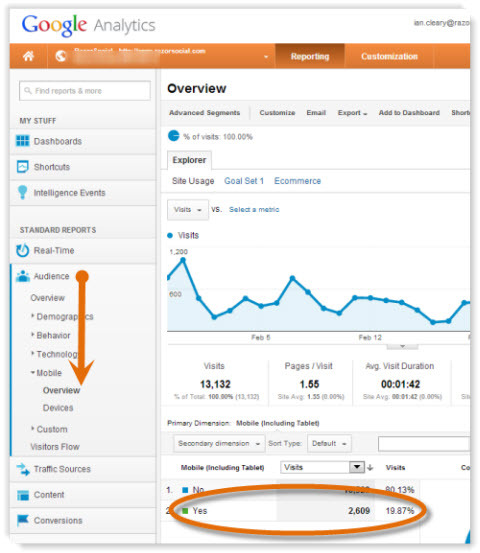
ضمن الأجهزة ، يمكنك ذلك معرفة الأجهزة المحمولة التي يستخدمها زوار موقعك. في هذا المثال ، يمكنك أن ترى أن iPhone و iPad هما أكثر الخيارات شيوعًا. على الرغم من أن حجم شاشة iPad أكبر من iPhone ، إلا أنه لا تزال هناك مشكلات محتملة في عرض مدونتك من خلاله.

هل تعمل أيقونات المشاركة الخاصة بك على الجهاز المحمول؟ هل يمكن للمستخدمين التعليق؟ هل هناك الكثير من التمرير إلى اليمين المطلوب؟
من المثال أعلاه ، ما يقرب من 20٪ من إجمالي حركة المرور تأتي من جهاز محمول. هل هذا شيء يمكنك تجاهله؟
تحقق من موقعك. ما هي نسبة حركة المرور التي تحصل عليها من الأجهزة المحمولة؟ هل زاد هذا؟ هل من المحتمل أن تزداد أكثر؟
كيف تختبر مدونتك
أفضل طريقة لاختبار موقعك هي المحاولة عرض مدونتك والتفاعل معها من خلال مجموعة متنوعة من الأجهزة المحمولة (iPhone و iPad و Samsung Galaxy وما إلى ذلك).
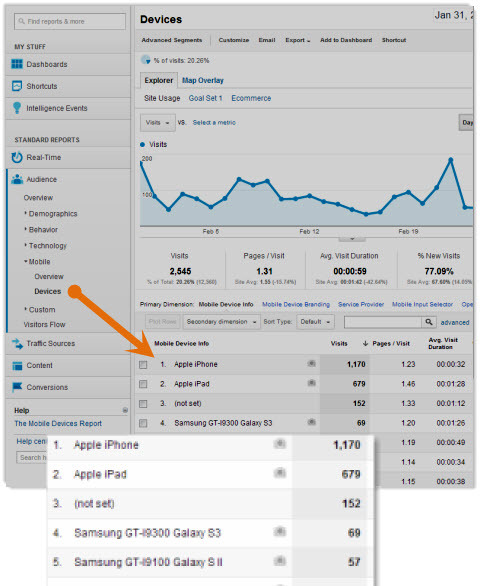
توفر Google موقع ويب يسمى كيف تذهب مو مما يساعدك اختبر موقع الويب للجوال الخاص بك للتوافق مع الأجهزة المحمولة.
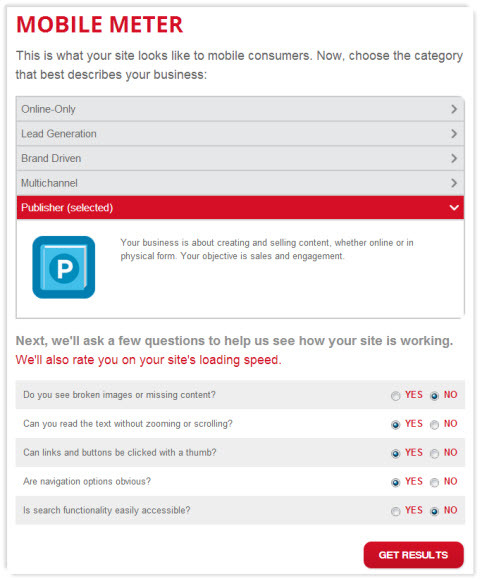
لاختبار موقعك ، انتقل إلى عداد المحمول الصفحة ، أدخل عنوان موقع الويب الخاص بك وانقر فوق اختبار موقعك.

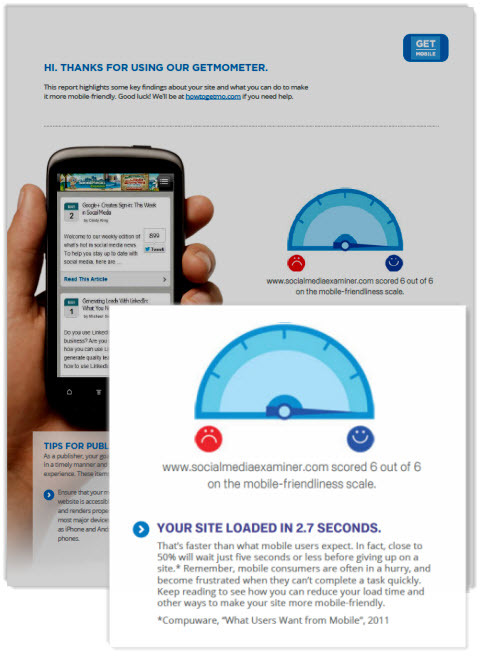
ستعرض Google صورة لكيفية ظهور موقع الويب الخاص بك على جهاز محمول ثم تطلب منك سلسلة من الأسئلة المتعلقة بما يتم استخدام موقع الويب الخاص بك من أجله ، إذا كان المحتوى المعروض قابلاً للقراءة وهكذا على.

بناءً على إجاباتك ، سيعرض Google ملخصًا للنتائج ويمنحك خيارًا لتنزيل مستند PDF الذي سيعطيك توصيات أكثر تفصيلاً.

إنها أداة أساسية للغاية ، لكن التوصيات الواردة في المستند ستساعدك فهم المشكلات النموذجية التي يواجهها المستخدمون وسيقدم بعض النصائح حول كيف يمكنك ذلك تكييف موقعك ليناسب الغرض الأساسي منه.
ما هي خياراتك لدعم زوار الجوال؟
هناك العديد من الخيارات لإنشاء نسخة محمولة من موقع الويب الخاص بك. يتضمن ما يلي الخيارات الأكثر احتمالا التي سوف تفكر فيها.
# 1: لا تقم بإجراء أي تغييرات على موقع الويب الخاص بك
إذا لم تقم بإجراء أي تغييرات على موقع الويب الخاص بك لدعم الهاتف المحمول ، فسيظل زوار موقعك قادرين على الوصول إلى المعلومات من خلال متصفح الويب على جهاز محمول.
ومع ذلك ، فمن المحتمل جدًا ألا يعمل موقع الويب الخاص بك بشكل صحيح على جهاز محمول. القضايا النموذجية هي:
- مطلوب الكثير من التمرير إلى اليمين - لا يتناسب موقع الويب بشكل صحيح مع جهاز محمول ، لذلك يتعين على الزوار التمرير كثيرًا إلى اليمين للوصول إلى المعلومات. عادةً ما يفقد مستخدمو الجوّال صبرهم ، لذلك يصعب الاحتفاظ بهم على موقع الويب الخاص بك إذا كان الأمر كذلك
- يجب عليك الضغط طوال الوقت - إذا كان المحتوى الخاص بك صغيرًا جدًا بحيث لا يمكن قراءته ، ينتهي بك الأمر بقرص المحتوى بأصابعك لتكبيره. هذا يجعل من السهل القراءة ولكنه يقدم المزيد من التمرير!
- لم يتم ضبط الصور ومقاطع الفيديو - على موقع الويب الخاص بك ، لديك مساحة لعرض صور ومقاطع فيديو أكبر حجمًا ، ولكن لا يمكنك مشاهدة الصورة أو مقطع الفيديو بالكامل على الشاشة على موقع الجوال دون الحاجة إلى التمرير.
- السرعة - على جهاز محمول ، لا تتوفر لديك دائمًا سرعة الاتصال نفسها التي تتمتع بها مع سطح المكتب. تحتاج إلى مراعاة وقت تنزيل صفحاتك. إذا قمت بإنشاء موقع ويب للجوال بشكل صحيح ، فيمكنك تقليل حجم الصورة ولن تضحي بالجودة لأن الصورة معروضة على شاشة أصغر بكثير.
سيستمر استخدام الأجهزة المحمولة / الأجهزة اللوحية في النمو. لذلك إذا لم تكن مستعدًا لإجراء تغييرات الآن ، فعليك التفكير في خطة للمستقبل.
# 2: أنشئ إصدارًا منفصلًا للجوال لموقعك على الويب
إذا قمت بإنشاء نسخة محمولة من موقع الويب الخاص بك ، فسيكون لديك موقعان على الويب بشكل فعال - أحدهما لسطح المكتب والآخر مناسب لجهاز محمول.
يتم عرض موقع ويب منفصل للجوال بشكل عام كما يلي - m.yoursite.com.
عندما يزور شخص ما موقع الويب الخاص بك من جهاز محمول ، تتم إعادة توجيهه تلقائيًا إلى موقع الويب الخاص بك للجوال. باستخدام موقع ويب منفصل للجوال ، يمكنك الحصول على محتوى مختلف ، وصور تخطيط ، وما إلى ذلك. في الموقع.
مزايا:
- إن بنائه غير مكلف ، وفي بعض الحالات يمكنك بنائه مجانًا.
- يمكنك تشغيله بسرعة ويمكنك ذلك قم بإعداده بدون مهارة فنية.
- مع موقع منفصل ، يمكنك ذلك تخصيص المحتوى لاحتياجات القراء على الهاتف المحمول لن يتم نسخها على إصدار سطح المكتب لموقعك على الويب.
سلبيات:
- إذا قمت بإجراء تغييرات خاصة بإصدار الهاتف المحمول ، فيجب عليك أيضًا تحديث موقعك الآخر والعكس صحيح.
- يمكن أن تكون هناك مشاكل في إعادة التوجيه. على سبيل المثال ، إذا كنت على موقع الويب للجوال الخاص بك وشاركت رابطًا منه ، فستشارك نسخة الجوال الخاصة بك من الارتباط. إذا كان شخص ما على سطح المكتب وقام بالنقر فوق هذا الارتباط ، فسيتم عرض إصدار الجوال الخاص بالموقع بدلاً من إصدار سطح المكتب.
- لديك الآن إصدار محمول مناسب للهواتف الذكية ونسخة لسطح المكتب. ليس لديك إصدار مناسب للأجهزة اللوحية.
- إذا كنت لا تتبع توصيات Google، يمكنك إلحاق الضرر بإمكانياتك للترتيب في نتائج البحث.
- إذا كنت تستخدم خدمة جهة خارجية لتطوير إصدار للجوال واستضافته معهم ، فقد يؤثر ذلك على ترتيب موقعك على Google.
كيفية إنشاء نسخة محمولة من موقع الويب الخاص بك.
يمكنك الذهاب إلى مطور البرامج الخاص بك وتطلب منه إنشاء نسخة محمولة من موقع الويب الخاص بك أو يمكنك ذلك استخدام الأدوات المتوفرة على الويب. فمثلا، دوداموبيل يوفر برنامجًا لإنشاء موقع ويب للجوال.
عقدت How to Go Mo شراكة مع Dudamobile لتوفير مواقع ويب مجانية للهاتف المحمول لمدة تصل إلى عام واحد.
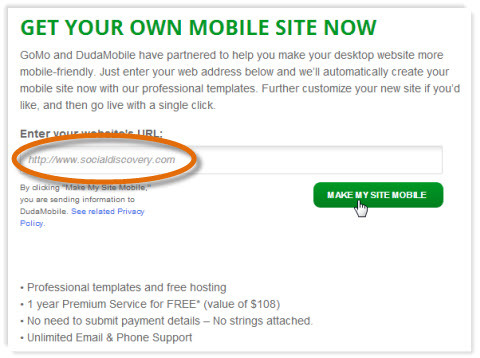
إذا ذهبت إلى بناء موقعك ، يمكنك إدخال عنوان موقع الويب الخاص بك. حدد الخيار Make My Site Mobile.

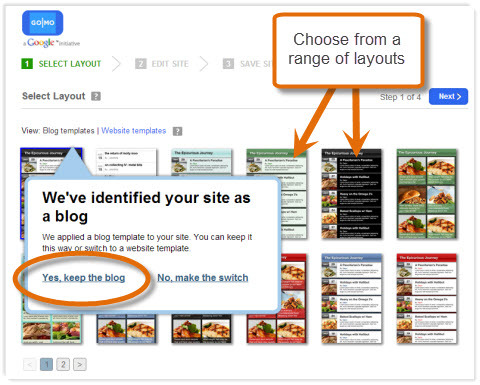
إذا كان موقعك عبارة عن مدونة ، فسيتم تحديد هذا الأمر وسيمنحك خيار التمسك بتخطيط المدونة النمط أو التبديل إلى تخطيط موقع الويب ، والذي يقدم لك مجموعة مختلفة من القوالب للاختيار من بينها.
اختر الاحتفاظ بها كمدونة ثم حدد النموذج الذي تريد استخدامه لموقع الجوال الخاص بك.

هناك مجموعة من القوالب المتوفرة المناسبة للمدونة ، لذا اختر الأنسب منها.
بمجرد اختر قالبك، هناك عملية مباشرة للغاية تتبعها لإكمال الموقع.
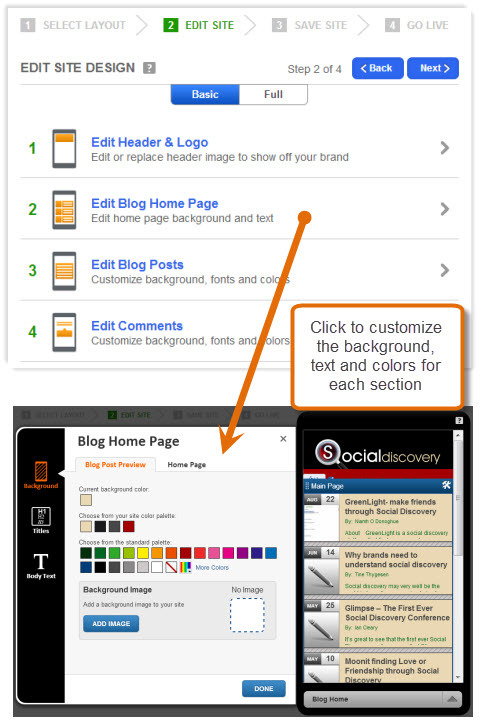
على الشاشة الأولى يمكنك ذلك تحرير تصميم الموقع، والذي يتضمن تخصيص الخلفية والخط والألوان لمعظم العناصر الموجودة على الشاشة مثل الرأس والصفحة الرئيسية للمدونة وصفحة منشور المدونة وما إلى ذلك.
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ ثم انضم إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون إستراتيجياتهم المثبتة. ستتلقى تعليمات مباشرة خطوة بخطوة تركز عليها إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!
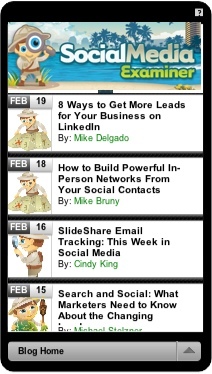
فيما يلي مثال على موقع Social Media Examiner مع إضافة رأس في الأعلى. كما ترى ، تم وضع محتوى المدونة بوضوح بتنسيق بسيط يسهل على الزائرين العثور على منشور ذي صلة.

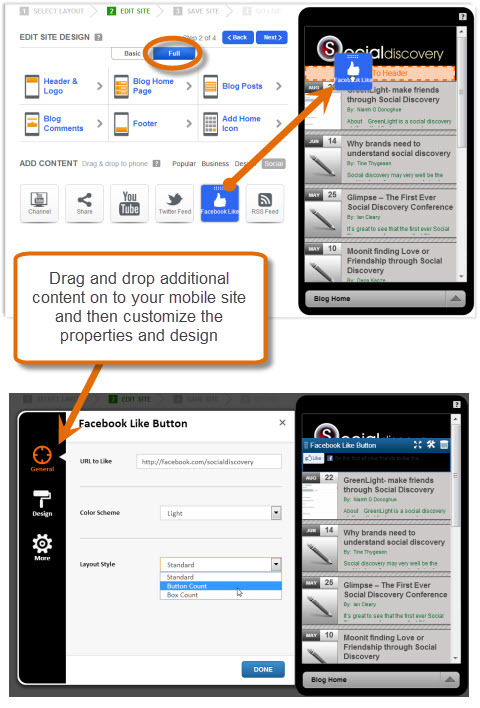
إذا كنت تريد أن تصبح أكثر ميلًا إلى المغامرة ، فيمكنك أيضًا إضافة محتوى جديد إلى موقع الهاتف المحمول الخاص بك ، مثل مشاركة الرموز وموجز Twitter ونماذج الاتصال والصور والنصوص وما إلى ذلك.
انقر فوق Full to انظر الخيارات المختلفة المتاحة. ثم قم ببساطة بسحب العنصر وإفلاته في المكان الذي تريد أن يظهر فيه على الشاشة ، ثم يمكنك ذلك تخصيص مظهره وخصائصه.

يمكنك أيضا إضافة عناصر التصميم إلى الموقع مثل علامات التبويب ، والفواصل ، والأزرار وأكثر بكثير. يمكنك حتى إضافة بعض ما يخصك HTML مخصص.
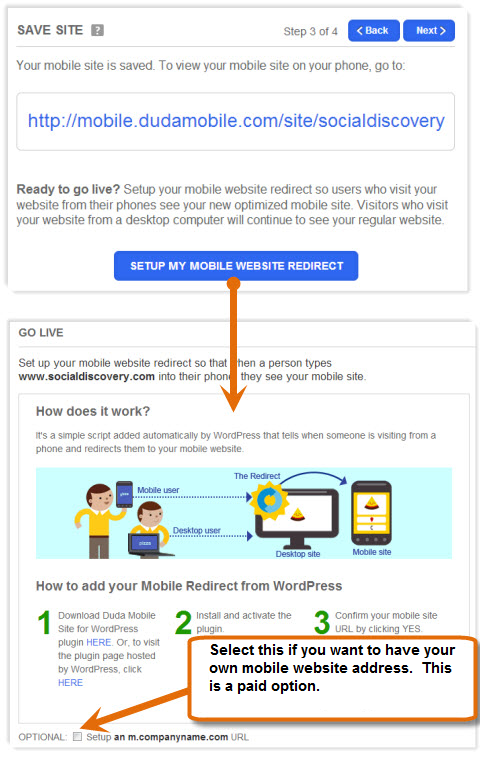
عندما تكون راضيًا عن تصميم موقعك ، فأنت بحاجة إلى حفظ موقعك. أولا يطلب منك ذلك أدخل عنوان بريدك الإلكتروني وكلمة المرور لإنشاء حساب على موقع Dudamobile.
بمجرد القيام بذلك ، يتم الآن حفظ الموقع وسيتم منحك على الفور عنوانًا لموقع الجوال الخاص بك. إذا كنت لا تريد Dudamobile في عنوانك ، فيمكنك التبديل إلى الإصدار المدفوع و الحصول على عنوان موقع الويب المحمول الخاص بك (على سبيل المثال ، m.socialmediaexaminer.com).

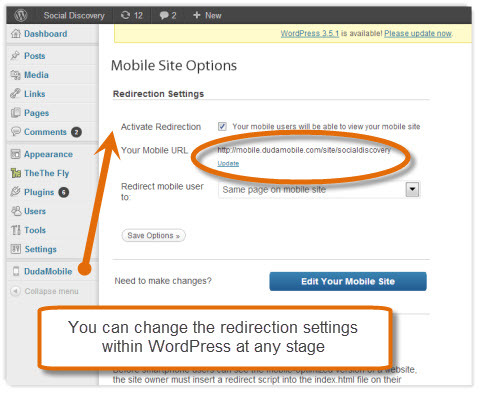
إذا كنت تستخدم ووردبريس، تستطيع الآن قم بإعداد إعادة توجيه موقع ويب للجوال يعيد توجيه الزوار تلقائيًا إلى إصدار هاتفك المحمول إذا وصلوا إلى موقع الويب الخاص بك من جهاز محمول.

ستحتاج إلى تثبيت المكون الإضافي Dudamobile على موقع WordPress الخاص بك ، تأكيد عنوان هاتفك المحمول ثم تصبح نشطًا. الآن سوف ينتقل زوار الجوال تلقائيًا إلى موقع الويب الجديد الخاص بك.
# 3: استخدم سمة مُحسّنة للجوال
أ موضوع مخصص للجوال يعني أن لديك موقع ويب واحدًا فقط ، ولكن يتم عرض إصدار مختلف منه عندما يكون الزوار على جهاز محمول.
المظهر الذي تم إنشاؤه مناسب جدًا لجهاز محمول. إنه خفيف بشكل عام على الرسومات وأي وظائف معقدة.
مزايا:
- لديك موقع ويب واحد فقط بموضوع مختلف معروض للجوال.
- الموقع خفيف الوزن وسريع.
- يمكن أن يكون من السهل جدًا بدء التشغيل (انظر WPtouch أدناه).
سلبيات:
- نظرًا لأن هذا الخيار يقتصر على الرسومات ، فإنك تفقد بعض العلامات التجارية لأن موقع الجوال الخاص بك لا يبدو متطابقًا مع موقع الويب الخاص بك.
- إذا كنت تريد أن يعمل بشكل صحيح على الأجهزة اللوحية ، فأنت بحاجة إلى سمة تدعم هذه الأجهزة.
- توصي Google بموضوع سريع الاستجابة ، لذلك من الصعب تجاهل ذلك.
إنشاء موقع مُحسَّن للجوّال باستخدام WPtouch.
هناك العديد من مكونات WordPress الإضافية المتاحة التي تتيح لك إنشاء نسخة محمولة من موقع الويب الخاص بك. واحدة من أكثرها شعبية WPtouch.
يُنشئ WPtouch نموذجًا بسيطًا للغاية مُحسَّنًا للجوال لمحتواك. عندئذٍ يكون لديك موقع واحد فقط بعنوان ويب واحد ، ولكن يتم عرض نسخة أبسط بكثير من الموقع على الجهاز المحمول.
قم بتثبيت WPtouch بنفس طريقة تثبيت أي مكون إضافي لبرنامج WordPress. عند تمكينه ، سيكون لديك تلقائيًا نسخة محمولة من موقع الويب الخاص بك. على محمل الجد ، الأمر بهذه البساطة.
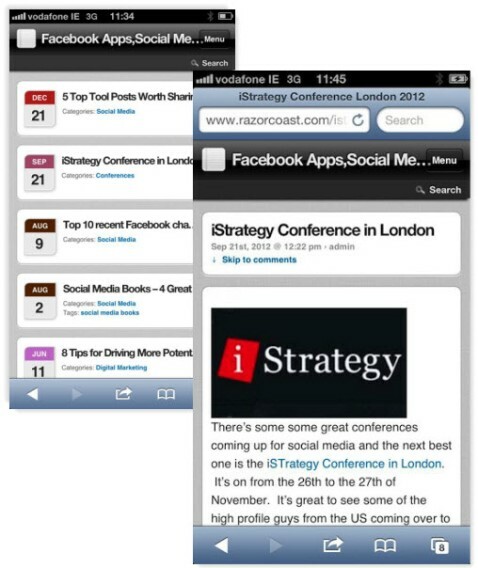
في المثال أدناه ، يمكنك مشاهدة كيفية عرض منشورات المدونة في قائمة يسهل التنقل فيها.
عند فتح منشور مدونة ، يتم تحديد حجمه بشكل صحيح لجهاز محمول.

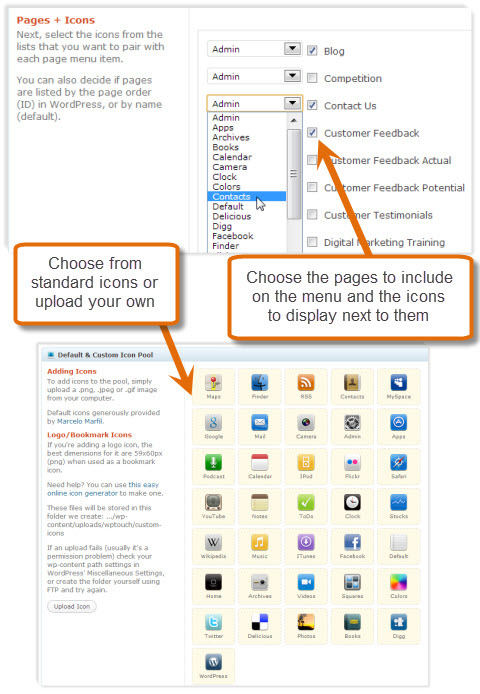
داخل WordPress ، يمنحك المكون الإضافي الكثير من خيارات التكوين المختلفة وفقًا لمتطلباتك. على سبيل المثال ، تحتوي القائمة افتراضيًا على ثلاثة خيارات فقط - الصفحة الرئيسية وموجز RSS والبريد الإلكتروني.
إذا كنت ترغب في إضافة خيارات قائمة أخرى ، فانتقل إلى قسم الصفحات والأيقونات. حدد خيارات القائمة التي تريد أن تظهر والرموز لربطها بكل خيار. يمكنك إما اختر من مكتبة الرموز القياسية أو يمكنك تحميل الرموز الخاصة بك.

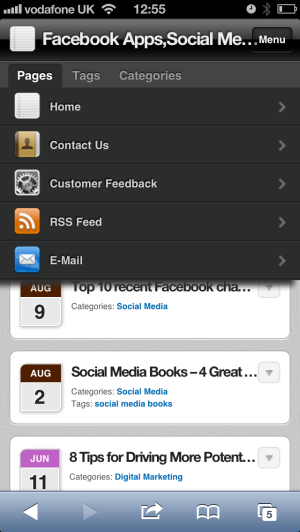
ستحتوي القائمة الخاصة بك الآن على الخيارات التي حددتها.

WPtouch مجاني ولكن هناك بعض الدعم المدفوع للأجهزة والوظائف التي قد ترغب فيها. على سبيل المثال ، مع WPtouch Pro ، يمكنك الحصول على الميزات التالية:
- دعم للغات متعددة
- دعم محسن للإعلان
- تحسين الإدارة
- دعم موضوع iPad
- دعم أفضل للتعليقات
- دعم القوائم متعددة المستويات
# 4: بناء تصميم سريع الاستجابة
أ الرسم المتجاوب يعني أن المحتوى الخاص بك يتكيف تلقائيًا مع حجم جهازك. لديك موقع ويب واحد ومجموعة واحدة من المحتوى ، ولكن اعتمادًا على الجهاز الذي تعرضه عليه ، يتم وضعه تلقائيًا بشكل مختلف.
تخيل لو كان لديك ثلاثة أعمدة من المعلومات على جهاز سطح المكتب. على جهاز iPad ، يمكنك عرضه فقط في عمودين أو عمود واحد على iPhone. يتم نقل أي معلومات لا يمكن عرضها أدناه ، وبالتالي القضاء على أي تمرير إلى اليمين.

مزايا:
- يمكنك الحصول على شاشات عرض مختلفة مناسبة لجهاز معين حتى تتمتع بتجربة مشاهدة جيدة.
- لديك موقع ويب واحد لإدارته ، حيث توجد مجموعة واحدة فقط من المحتوى. باستخدام مواقع الجوال ، يمكن أن يكون لديك مجموعة واحدة فقط من المحتوى إذا كانت مجرد مدونة. يصبح الأمر أكثر تعقيدًا إذا انتهى بك الأمر إلى تغيير المحتوى على موقع الهاتف المحمول الخاص بك وليس على سطح المكتب أو بدأت في إضافة وظائف مثل القوائم الجديدة.
- من خلال التصميم سريع الاستجابة ، يمكنك أيضًا ضبط أحجام الصور بحيث لا تقوم بتنزيل الصور الكبيرة على جهاز محمول.
- توصي Google باستخدام تصميم سريع الاستجابة.
سلبيات:
- يعد إنشاء تصميم سريع الاستجابة أكثر تكلفة من إنشاء موقع ويب عادي للجوّال.
- قد لا يكون من الممكن جعل موقع ويب قديم مستجيبًا ، لذلك قد تضطر إلى البدء من جديد بموقع ويب جديد.
- أداء أبطأ - يشتمل موقع الويب للجوّال بشكل عام على محتوى أقل ، لذا فإن التصميم سريع الاستجابة يظهر بشكل أبطأ. يمكنك تحسين ذلك عن طريق إنشاء أحجام صور أصغر خاصة بأجهزة مختلفة ولكن بشكل عام ستظل السرعة أبطأ.
- أكثر صعوبة في التنقل في الموقع - لدى مستخدمي الجوال لديك متطلبات مختلفة عن مستخدمي سطح المكتب لديك. ليس لديهم الكثير من الوقت أو الصبر ويريدون طريقة بسيطة للتنقل.
ملحوظة: هناك إصدار أكثر تقدمًا من التصميم سريع الاستجابة يسمى مكونات RDSS (التصميم المتجاوب + جانب الخادم). هذا يعني أنه بالإضافة إلى الصفحة التي تتكيف مع حجم الجهاز ، فإنك تقوم بإجراء تغييرات على عناصر معينة من الصفحة اعتمادًا على الجهاز.
على سبيل المثال ، يمكن أن يكون لديك بنية قائمة مختلفة تمامًا لجهاز iPhone أو iPad. هذا شيء لتناقشه مع مطوريك!
# 5: إنشاء تطبيق محلي
إذا كان لديك هاتف ذكي ، فيمكنك تنزيل التطبيقات للتشغيل مباشرة على هاتفك. تسمى هذه التطبيقات الأصلية.
تستطيع إنشاء واجهة مستخدم رائعة حقًا تناسب هواتف معينة و استخدام بعض الوظائف المتوفرة على الهاتف (على سبيل المثال ، الكاميرا).
من الممكن إنشاء تطبيق أصلي لمدونة ولكنه ليس خيارًا جيدًا. سينتهي بك الأمر إلى إنشاء العديد من التطبيقات الأصلية (على سبيل المثال ، تطبيق لـ Apple iOS و Android وما إلى ذلك) ، والتي ستكون مكلفة للغاية.
التعليقات النهائية
يعد دعم مستخدمي الجوال أمرًا مهمًا الآن وسيزداد أهمية. إذا كنت لا تدعم الهاتف المحمول في الوقت الحالي ، فهذا شيء يجب مراعاته في المستقبل القريب.
ما هي تجربتك مع مستخدمي الجوال؟ هل نفذت نسخة محمولة من موقع الويب الخاص بك؟ هل أفادك عملك؟ اترك أسئلتك وتعليقاتك في المربع أدناه.


