خيارات مشاركة Facebook الجديدة: ما يحتاج المسوقون إلى معرفته: ممتحن وسائل التواصل الاجتماعي
فيس بوك / / September 26, 2020
 هل تريد أن يشارك المزيد من الأشخاص المحتوى الخاص بك على Facebook؟
هل تريد أن يشارك المزيد من الأشخاص المحتوى الخاص بك على Facebook؟
هل تستفيد من ميزات مشاركة Facebook؟
يقدم Facebook مجموعة متنوعة من الأزرار والمكونات الإضافية الجديدة التي تسهل على القراء مشاركة المحتوى الخاص بك والتفاعل معه على Facebook أكثر من أي وقت مضى.
في هذه المقالة سوف اكتشف كيف يمكن أن تساعد أزرار المشاركة الاجتماعية الجديدة والمكونات الإضافية من Facebook في زيادة مشاركات المحتوى الخاص بك.

احصل على Analytics
إذا كنت مهتمًا بالحصول على تحليلات من أي من المكونات الإضافية الاجتماعية التي تظهر في هذه المقالة ، فستحتاج إلى إنشاء تطبيق لموقعك على الويب.
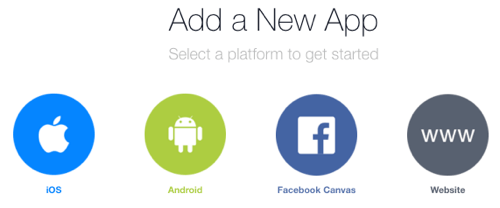
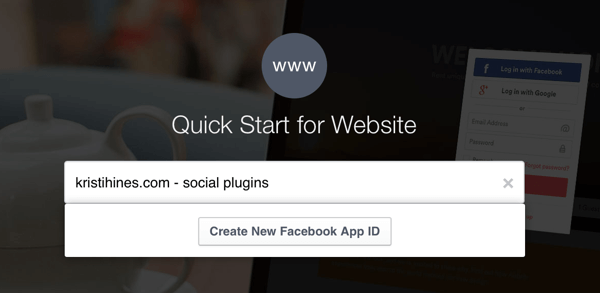
لفعل هذا، انتقل إلى Quick Starts و إنشاء تطبيق موقع جديد. لاحظ أنك إذا لم تنشئ تطبيقًا مطلقًا ، فستحتاج إلى ذلك انقر فوق الزر تسجيل الأخضر واقبل شروط وأحكام المطور. ثم سترى الشاشة التالية.

بعدك انقر فوق الموقع، ستتمكن من إنشاء تطبيقك الأول لموقعك على الويب. قم بتسمية تطبيقك بشيء يسهل التعرف عليه، خاصة إذا كان لديك أكثر من موقع ويب وتخطط لإضافة المزيد من التطبيقات في المستقبل.

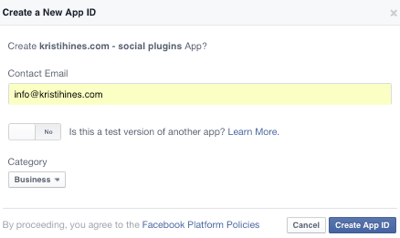
بعد ذلك ، ستحتاج إلى أجب عن بعض الأسئلة الأساسية حول تطبيقك.

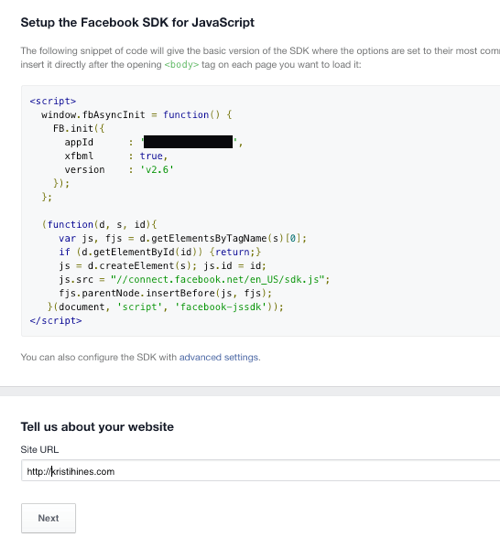
ثم ستحصل على Facebook SDK. سوف تحتاج إلى قم بتثبيت Facebook SDK بعد علامة النص الافتتاحي في كل صفحة من صفحات موقع الويب الخاص بك. إذا كان لديك أي مكونات إضافية اجتماعية على Facebook (مثل زر الإعجاب والتعليقات وما إلى ذلك) ، فمن المحتمل أن يكون لديك هذا بالفعل وتحتاج فقط إلى استبداله بما يلي.

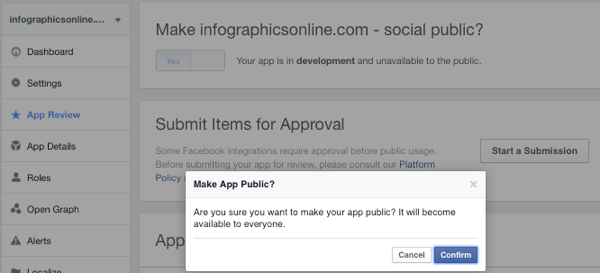
في الجزء العلوي من صفحة إنشاء التطبيق ، انقر فوق الزر Skip Quickstart في الجزء العلوي الأيمن عند الانتهاء. سينقلك هذا إلى الإعدادات الرئيسية لتطبيقك. انقر فوق علامة التبويب مراجعة التطبيق وثم قم بتبديل الخيار لجعل تطبيقك عامًا.

أنت أيضا بحاجة إلى أضف علامة وصفية داخل علامات الرأس لكل صفحة على موقع الويب الخاص بك والتي تتضمن معرف التطبيق الخاص بك، كما هو موضح في صفحة تبادل الرؤى.

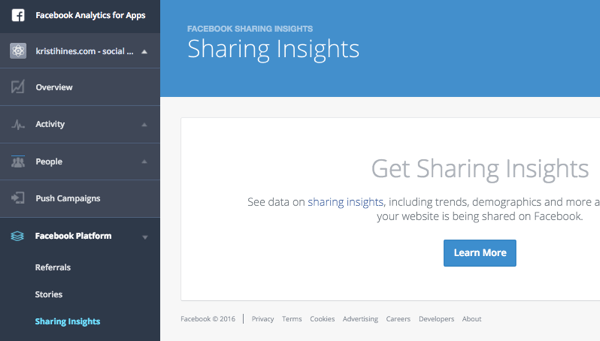
يجب أن يسمح لك هذا الحصول على تبادل الأفكار بمجرد تنفيذ أي من المكونات الإضافية التالية للمشاركة الاجتماعية على موقع الويب الخاص بك من تطبيقك. للعثور على رؤيتك ، اذهب إلى تحليلات الفيسبوك للتطبيقات, اختر التطبيق الذي قمت بإنشائه للمكونات الإضافية الاجتماعية لموقعك على الويب ، ثم ضمن منصة Facebook ، انقر فوق مشاركة الرؤى. عندما يبدأ الأشخاص في استخدام المكونات الإضافية الاجتماعية الخاصة بك ، ستبدأ في رؤية البيانات هناك.

يمكنك الحصول على عرض أفضل لأنواع الإحصاءات التي ستتلقاها من خلال الاطلاع عليها بالحجم الكاملالصور مقدمة من Facebook. ولكن بناءً على المكونات الإضافية الاجتماعية التي تختارها ، ستتمكن من ذلك الاطلاع على بيانات حول المحتوى الخاص بك مثل إجمالي المشاركات والمعلومات السكانية المجمعة حول أولئك الذين يتفاعلون معه (العمر والجنس والموقع) والمشاعر والاقتباسات الشائعة، وأكثر بكثير.
لذلك مع أخذ ذلك في الاعتبار ، دعنا نلقي نظرة على المكونات الإضافية الاجتماعية التي يمكنك استخدامها مع محتوى موقع الويب الخاص بك.
# 1: Facebook Like Button
ال مثل زر هو معيار أزرار المشاركة الاجتماعية. إذا كان لديك زر مشاركة اجتماعية رئيسي واحد فقط على موقع الويب الخاص بك ، فيجب أن يكون هذا هو. يمكنك أضف زر "أعجبني" يدويًا باستخدام الرمز المقدم من Facebookأو يمكنك العثور عليه في جميع ملحقات وإضافات المشاركة الاجتماعية، مثل اضف هذا, شارك هذا, سومومي, توهج, الحرب الاجتماعية، إلخ.
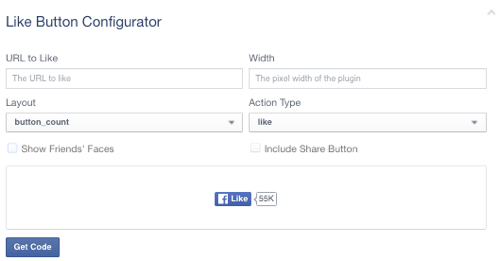
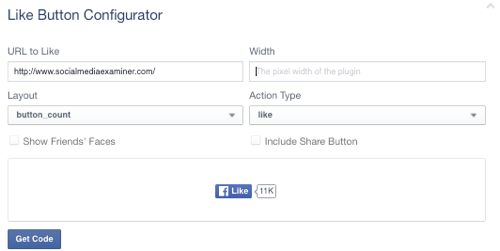
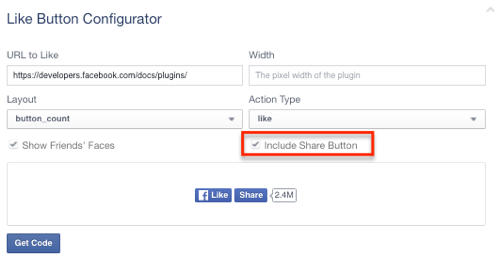
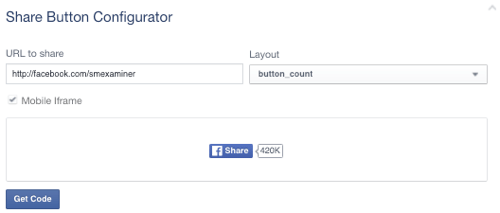
على سبيل المثال ، إذا كنت تستخدم التهيئة التالية ، فستحصل على رمز من شأنه السماح للأشخاص بإعجاب أي صفحة يتم وضع رمز الزر عليها.

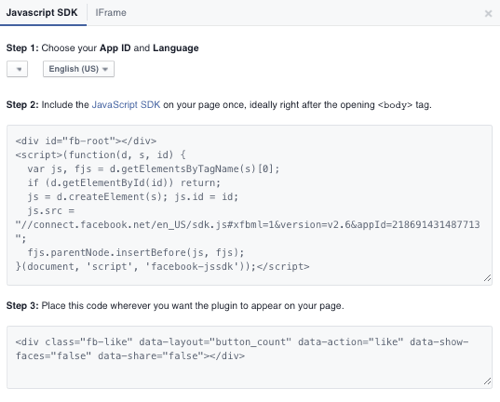
الجزء الأول من رمز زر "أعجبني" هو Facebook SDK ، والذي ذكرته في بداية المقالة. إذا قمت بتثبيته مسبقًا ، فلن تحتاج إلى تثبيته مرة أخرى. إذا لم تقم بذلك ، فإن Facebook يوصيك بإضافة الرمز بعد علامة فتح النص الأساسي. أنت ضع الجزء الثاني من الكود حيث تريد أن يظهر زر Facebook Like.
يمكنك أيضا انقر فوق علامة التبويب iFrame للحصول على كود iFrame البديل الذي لا يتطلب رمز SDK منفصل. ضع رمز iFrame في المكان الذي تريد أن يظهر فيه زر "أعجبني".

سيبدو الزر الناتج هكذا.
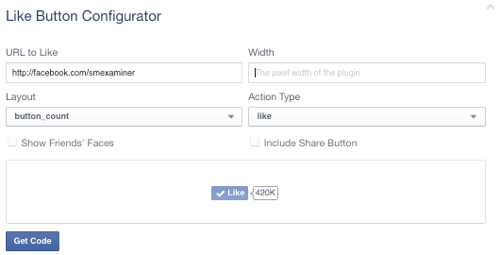
عندما تنقر على الزر أعلاه ، ستتمكن من "إبداء الإعجاب" بهذه المقالة ولديك خيار مشاركتها. يمكنك أيضا تكوين الزر بعنوان URL محدد، كما هو مبين أدناه.

سيبدو الزر الناتج هكذا.
عندما تنقر على الزر أعلاه ، ستتمكن من "إبداء الإعجاب" بالصفحة الرئيسية لـ Social Media Examiner وسيكون لديك خيار مشاركتها. يمكنك أيضا قم بتكوين الزر بعنوان URL محدد لصفحة Facebook، كما هو مبين أدناه.

سيبدو الزر الناتج هكذا.
عندما تنقر على الزر أعلاه ، ستتمكن من الإعجاب بصفحة Social Media Examiner على Facebook وتصبح معجبًا.
هذا ما يجعله زرًا قويًا. يمكنك ضع الزر "أعجبني" في أي مكان وقم بتكوينه:
- مثل صفحة الويب أو مشاركة المدونة التي تم وضعها عليها بترك عنوان URL لمربع الإعجاب فارغًا.
- مثل عنوان URL محدد من خلال تحديده في مربع URL لـ Like.
- مثل صفحة Facebook محددة لذلك يصبح الشخص معجبًا بهذه الصفحة عن طريق تحديد عنوان URL لصفحة Facebook في مربع URL لـ Like.
زر واحد ، العديد من إمكانيات الاستخدام.
أيضا ، تذكر أنه يمكنك تكوين زر "أعجبني" لتضمين زر مشاركة، لذلك بدلاً من مجرد الإعجاب بالمحتوى الخاص بك ، يتم منح المستخدمين فرصة مشاركته على ملفهم الشخصي أو صفحتهم أو جمهورهم الجماعي. يمكنك قم بتغيير كلمة مثل التوصية. يمكنك أيضا قم بتغيير التنسيق لمطابقة أزرار المشاركة الأخرى على صفحتك.
# 2: Facebook Quote Plugin
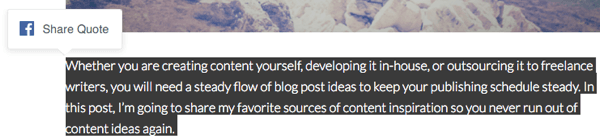
أحد المكونات الإضافية الجديدة للمشاركة الاجتماعية التي قدمها Facebook هو اقتباس المساعد. هذا البرنامج المساعد سوف اسمح لقراء المحتوى بتمييز منطقة معينة من النص في مشاركتك ومشاركتها كاقتباس مع رابط منشور المدونة الخاص بك. على نحو فعال ، في كل مرة يبرز فيها شخص ما أي نص في منشورك ، سيظهر زر Facebook Share Quote.

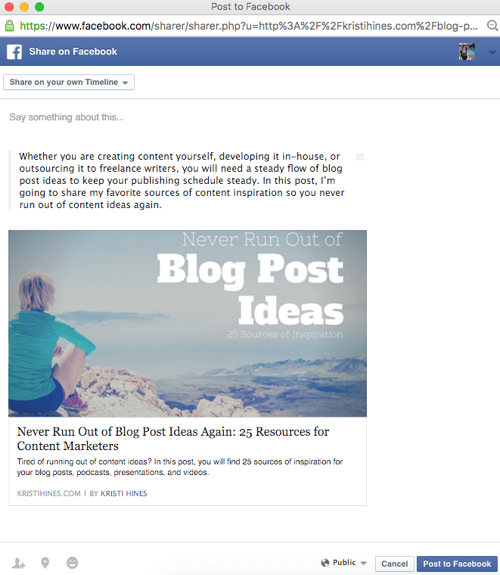
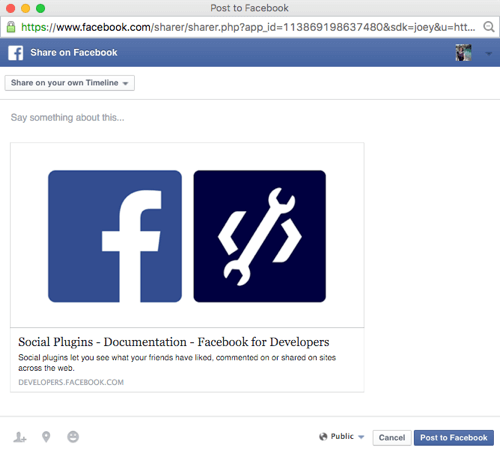
عندما ينقر الأشخاص عليه ، سينتقلون إلى شاشة المشاركة مع الاقتباس ومشاركة رابط لمشاركتك.

من هناك ، يمكنهم إضافة تعليقات ومشاركة الرابط ، جنبًا إلى جنب مع الاقتباس ، مع ملفهم الشخصي أو صفحتهم أو جمهور المجموعة.
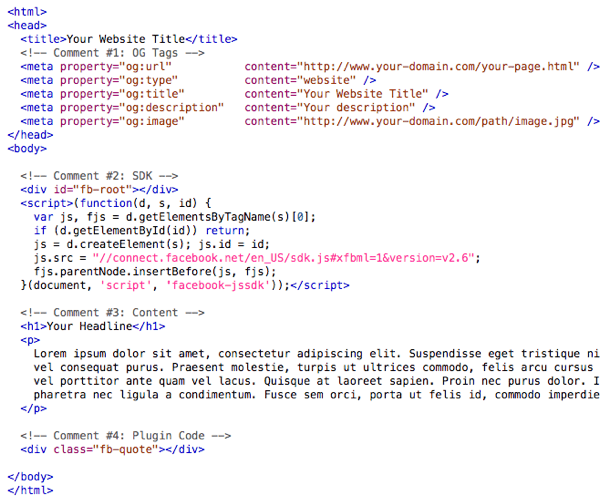
يعرض Facebook الترميز الذي تحتاج إلى تنفيذه على المحتوى الخاص بك لجعله يعمل على صفحة Quote plugin. هذا ما يبدو عليه الآن.

يمكنك قم بتنفيذ القسم الأول من الكود ضمن التعليق رقم 1 (وهو رمز Facebook Open Graph) باستخدام مكونات إضافية مثل يوست سيو (إذا كنت من مستخدمي WordPress المستضافين ذاتيًا).
القسم الثاني من الكود ضمن التعليق رقم 2 هو Facebook SDK ، والذي ذكرته في بداية المقالة. إذا قمت بتثبيته مسبقًا ، فلن تحتاج إلى تثبيته مرة أخرى. إذا لم تقم بذلك ، فإن Facebook يوصيك بإضافة الرمز بعد علامة فتح النص الأساسي.
القسم الثالث ضمن التعليق رقم 3 هو المحتوى الخاص بك ولا يتطلب أي شيء خاص من حيث الترميز.
القسم الرابع من الكود تحت التعليق رقم 4 هو الكود الذي تحتاجه لملحق اقتباس. أنت بحاجه إلى أضف القسم الرابع من الكود قبل علامة إغلاق النص في أي صفحة تريد أن يظهر المكون الإضافي Facebook Quote.
بينما قد تميل إلى إضافة المكون الإضافي Facebook Quote إلى كل صفحة على موقع الويب الخاص بك ، تذكر أن زر Facebook Quote سينبثق في كل مرة يبرز فيها الأشخاص نصًا على أي صفحة يتم تشغيل البرنامج المساعد عليها. وبالتالي ، قد ترغب في التفكير فيما إذا كنت تريده فعلاً على الصفحات التي تحتوي على عنوان بريدك الإلكتروني ورقم هاتفك وما إلى ذلك.
# 3: زر حفظ Facebook
هل كنت تستفيد من ميزة حفظ في منشورات Facebook؟

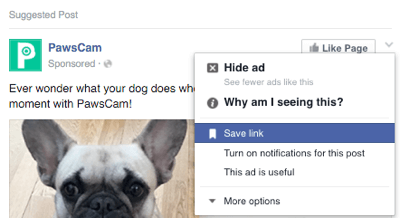
على ما يبدو ، أصبحت الميزة شائعة جدًا بحيث يمكنك الآن أضف زر حفظ إلى موقع الويب الخاص بك حتى يتمكن مستخدمو Facebook من وضع إشارة مرجعية على موقع الويب الخاص بك وصفحات الويب والمحتوى إلى مجموعتهم الخاصة. عند النقر فوق ملف زر حفظ ينتقل من اللون الأزرق إلى الأبيض ويعرض نافذة منبثقة تتيح للمستخدمين معرفة أنهم حفظوا رابطًا بشكل خاص.

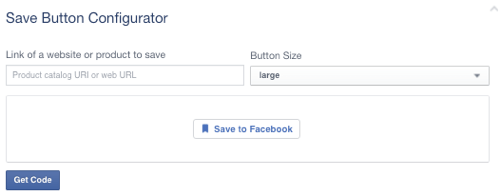
على غرار الزر "أعجبني" ، يمكنك ذلك قم بتكوين زر حفظ برابط فارغ للحفظسيسمح للأشخاص بحفظ الصفحة التي يتواجدون فيها إلى قائمة الروابط الشخصية المحفوظة على Facebook.
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ انضم بعد ذلك إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون استراتيجياتهم التي أثبتت جدواها. ستتلقى تعليمات مباشرة خطوة بخطوة تركز على إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!
الجزء الأول من رمز زر الحفظ هو Facebook SDK ، والذي ذكرته في بداية المقال. إذا قمت بتثبيته مسبقًا ، فلن تحتاج إلى تثبيته مرة أخرى. إذا لم تقم بذلك ، فإن Facebook يوصيك بإضافة هذا الرمز بعد علامة فتح النص. أنت ضع الجزء الثاني من الكود حيث تريد أن يظهر زر Facebook Save.
سيبدو الزر الناتج هكذا.
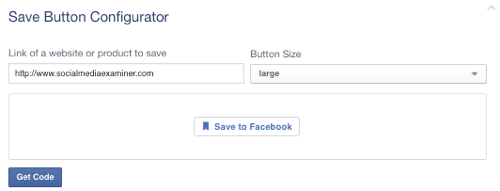
عند النقر فوق الزر أعلاه ، ستتمكن من "حفظ" هذه المقالة. يمكنك أيضا تكوين الزر بعنوان URL محدد، كما هو موضح في ما يلي.

سيبدو الزر الناتج هكذا.
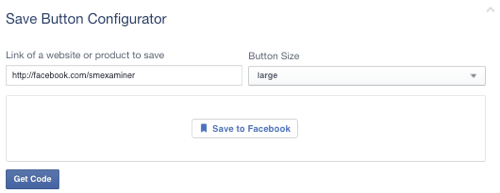
عند النقر فوق الزر أعلاه ، ستتمكن من "حفظ" الصفحة الرئيسية لـ Social Media Examiner. يمكنك أيضا قم بتكوين الزر بعنوان URL محدد لصفحة Facebook، كما هو موضح في الصورة التالية.

سيبدو الزر الناتج هكذا.
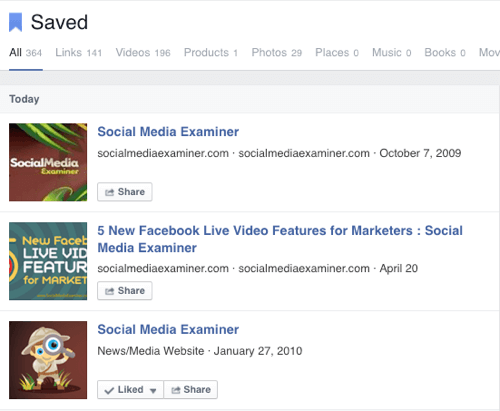
عند النقر فوق الزر أعلاه ، ستتمكن من "حفظ" صفحة Facebook الخاصة بـ Social Media Examiner. يمكنك العثور على قائمة العناصر المحفوظة في ملف قسم محفوظ. إليك معاينة لما ستراه عند حفظ المقالات والصفحات الرئيسية وصفحات Facebook.

لا يقتصر زر حفظ على الروابط فقط. اذا كان لديك كتالوج المنتج في Business Manager، واصل قراءة حفظ وثائق زر لمعرفة كيف يمكنك تكوين أزرار حفظ لمنتجاتك على موقع الويب الخاص بك لذلك يمكن للأشخاص الذين قد لا يكونون مستعدين للشراء حفظ منتجك لوقت لاحق
# 4: زر إرسال Facebook Messenger
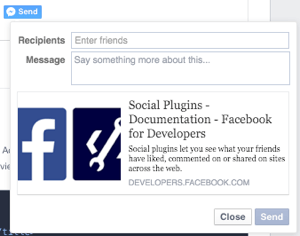
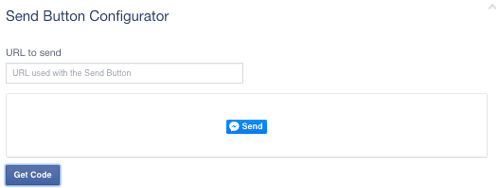
هل تعتقد أن الناس سيرغبون في إرسال المحتوى الخاص بك بشكل خاص بدلاً من إرساله علنًا؟ ثم قد ترغب في إضافة إرسال زر. هذا الزر سوف السماح للأشخاص بإرسال رابط صفحة الويب الخاصة بك إلى شخص واحد أو أكثر عبر Messenger. عند النقر عليه ، يحصل المستخدمون على خيار اختيار من سيرسل الرابط إليه والرسالة التي سيتم إرسالها معه.

سيُطلب من مستخدمي الهاتف المحمول فتح تطبيق Messenger الخاص بهم (إذا كان مثبتًا) أو يتم نقلهم إلى إصدار الهاتف المحمول من Facebook لإرسال رسالة خاصة.
على غرار زري الإعجاب والحفظ ، يمكنك ذلك قم بتهيئة الزر "إرسال" برابط فارغ للإرسال والذي سيسمح للأشخاص بإرسال الصفحة التي يتواجدون فيها إلى جهات اتصال المراسلة الخاصة بهم.

الجزء الأول من رمز زر الإرسال هو Facebook SDK ، والذي ذكرته في بداية المقال. إذا قمت بتثبيته مسبقًا ، فلن تحتاج إلى تثبيته مرة أخرى. إذا لم تقم بذلك ، فإن Facebook يوصيك بإضافته بعد علامة فتح النص الأساسي. أنت ضع الجزء الثاني من الكود حيث تريد أن يظهر زر Facebook Send.
سيبدو الزر الناتج هكذا.
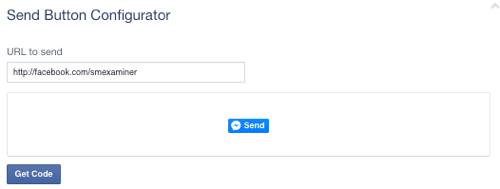
عند النقر فوق الزر أعلاه ، ستتمكن من "إرسال" هذه المقالة عبر Messenger. يمكنك أيضا تكوين الزر بعنوان URL محدد، كما هو مبين أدناه.

سيبدو الزر الناتج هكذا.
عند النقر فوق الزر أعلاه ، ستتمكن من "إرسال" الصفحة الرئيسية لممتحن الوسائط الاجتماعية عبر Messenger. يمكنك أيضا قم بتكوين الزر بعنوان URL محدد لصفحة Facebook، كما هو موضح هنا.

سيبدو الزر الناتج هكذا.
عند النقر فوق الزر أعلاه ، ستتمكن من "إرسال" صفحة Facebook Social Media Examiner عبر Messenger.
ملاحظة: أحد الأشياء التي وجدتها في الاختبار هو أن الزر "إرسال" لا يعمل أحيانًا مع نماذج / سمات معينة. على سبيل المثال ، انتهى زر الإرسال الخاص بي بخلل مثل هذا.

عندما اتصلت بدعم Rainmaker لمعرفة سبب عدم عمل الزر "إرسال" بشكل صحيح على السمات الخاصة بهم ، وجدوا أن زر "إرسال" لم يكن مستجيبًا. كان الحل ل أضف جزءًا من التعليمات البرمجية إلى CSS الخاص بك يبدو مثل هذا.

إذا كنت تستخدم Rainmaker أو أي سمة StudioPress ، فيجب أن يعمل نفس الرمز معك. إذا كنت تستخدم نموذجًا / سمة مختلفة وواجهت مشكلات مع عدم ظهور النافذة المنبثقة لزر الإرسال بالكامل ، فيمكنك تجربة رمز CSS أعلاه لمعرفة ما إذا كان سيعمل من أجلك. إذا لم يكن الأمر كذلك ، فستحتاج إلى التواصل مع مطور النموذج / المظهر للحصول على بعض التعليمات البرمجية التي تجعل الزر يعمل من أجلك.
# 5: زر مشاركة Facebook
من السهل الخلط بين زر "أعجبني" وزر "مشاركة". يتيح زر الإعجاب للأشخاص زيادة عدد الإعجابات على صفحة ويب معينة ويمنحهم خيار مشاركة صفحة الويب مع ملفهم الشخصي أو صفحتهم أو جمهور المجموعة.
من ناحية أخرى ، يساعد زر المشاركة زيادة عدد الإعجابات على صفحة ويب معينة، لكن سوف قم بعمل دعوة أقوى للعمل للأشخاص لمشاركة صفحات الويب مع ملفهم الشخصي أو صفحتهم أو جمهورهم الجماعي.
عند النقر فوقها ، سيحصل الأشخاص على نافذة منبثقة تتيح لهم مشاركة الرابط بسرعة مع ملفهم الشخصي أو صفحتهم أو جمهور المجموعة.

هناك طريقتان للتعامل معها. يمكنك استخدم المجموعة زر الإعجاب والمشاركة من خلال التأكد من تحديد المشاركة عند إنشاء زر أعجبني، على افتراض أنك ترميز الأزرار يدويًا.

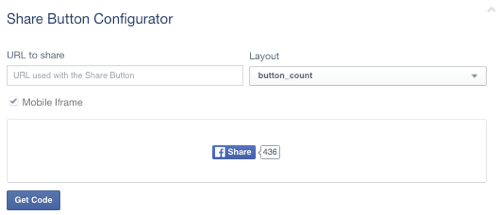
أو يمكنك ذلك إنشاء زر المشاركة من تلقاء نفسها. على غرار الزر "أعجبني" ، يمكنك تكوين زر "مشاركة" برابط فارغ للإرسال يسمح للأشخاص بمشاركة الصفحة التي يتصفحونها في ملفهم الشخصي أو صفحتهم أو جمهورهم الجماعي.

الجزء الأول من رمز زر المشاركة هو Facebook SDK ، والذي ذكرته في بداية المقال. إذا قمت بتثبيته مسبقًا ، فلن تحتاج إلى تثبيته مرة أخرى. إذا لم تقم بذلك ، فإن Facebook يوصيك بإضافته بعد علامة فتح النص الأساسي. أنت ضع الجزء الثاني من الكود حيث تريد أن يظهر زر مشاركة Facebook.
سيبدو الزر الناتج هكذا.
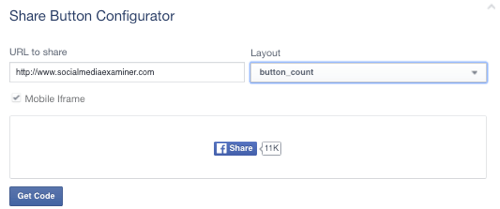
عند النقر فوق الزر أعلاه ، ستتمكن من "مشاركة" هذه المقالة. يمكنك أيضا تكوين الزر بعنوان URL محدد، كما هو موضح في الصورة التالية.

سيبدو الزر الناتج هكذا.
عند النقر فوق الزر أعلاه ، ستتمكن من "مشاركة" الصفحة الرئيسية لفاحص الوسائط الاجتماعية. يمكنك أيضا قم بتكوين الزر بعنوان URL محدد لصفحة Facebook، كما هو مبين أدناه.

سيبدو الزر الناتج هكذا.
عند النقر فوق الزر أعلاه ، ستتمكن من "مشاركة" صفحة Facebook Media Examiner. لاحظ أن الأشخاص الذين يقومون بذلك سيشاركون فقط صفحة Facebook مع جمهورهم ، لكن لن يصبحوا معجبين. هذا هو الفرق بين زري المشاركة و Like في هذه الحالة.
تحديثات البرنامج المساعد الاجتماعي الإضافية
بالإضافة إلى المكونات الإضافية والأزرار الجديدة للمشاركة الاجتماعية ، قام Facebook أيضًا بتحديث الميزات المتعلقة بالمكونات الإضافية للمشاركة والتفاعل الاجتماعي الأخرى.
إذا كنت ناشرًا يستخدم ملفات تعليقات الفيسبوكسوف تفعل تجدميزات تعديل جديدة للمساعدة في مكافحة البريد العشوائي.
أي شخص يحب تضمين منشورات من Facebook يمكنه ذلك الآن تضمين العامة تعليقات, المشاركاتو و أشرطة فيديو (بما فيها حي) بترميز جديد أسهل في التنفيذ.
أذا أردت تكوين خيارات المشاركة لأجهزة مثل أجهزة التلفزيون الذكية أو إطارات الصور الرقمية أو إنترنت الأشياء, راجع الخيارات الموجودة في تقاسم للأجهزة.
يمكنك قراءة ملخص لجميع ملفات التحديثات هنا.
فى الختام
كما ترى ، يبحث Facebook عن المزيد من الطرق لمساعدة أولئك الذين يحبون المحتوى على مشاركته. يجب أن يستفيد الناشرون ليس فقط من خلال تبني أدوات المشاركة الجديدة هذه ، ولكن أيضًا تنفيذ التكنولوجيا اللازمة للوصول إلى الأفكار لمعرفة ما هو الأفضل أداءً مع قرائهم.
ما رأيك؟ هل جربت المكونات الإضافية الجديدة للمشاركة الاجتماعية من Facebook؟ دعنا نعرف أفكارك في التعليقات!




