أضف فواصل نمط Firefox إلى شريط الإشارات المرجعية في Google Chrome
كروم جوجل ثعلب النار / / March 17, 2020
تاريخ آخر تحديث

لا يدعم Chrome إضافة فواصل بين رموز الموقع في شريط الإشارات. ومع ذلك ، يمكنك الحصول على تجربة مماثلة مع هذه الحيل.
يتيح لك Firefox إضافة فاصل بسهولة بين مواقعك على شريط أدوات الإشارات المرجعية. ومع ذلك ، لا يدعم Chrome القدرة في الأصل. إذا كنت لا تزال تريدها ، فإليك نظرة على بعض الحلول البديلة للحصول على تجربة مماثلة.
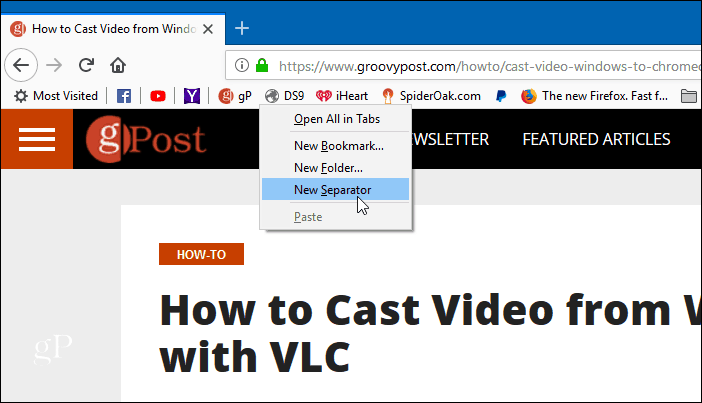
القدرة على إضافة فواصل بين الأيقونات على شريط الإشارات موجودة منذ سنوات مع Firefox. لإضافة واحد ، انقر بزر الماوس الأيمن على شريط الإشارات وحدد New Separator واسحبه بين أيقونات الإشارة.

تعد إضافة فواصل بين رموز مواقع الويب في شريط الإشارات المرجعية في Firefox ميزة أصلية.
محاكاة فواصل الإشارات المرجعية
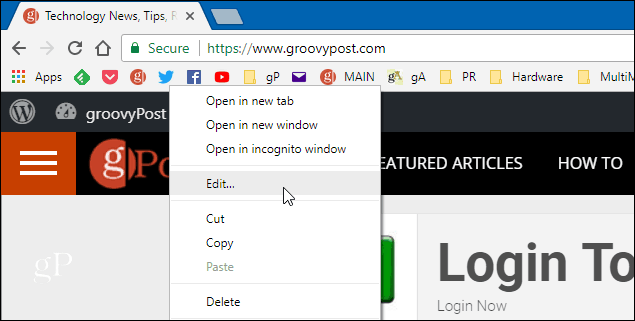
جوجل كروم لا يحتوي على فواصل كخيار لواجهة المستخدم الخاصة به. ولكن إحدى الطرق التي يمكنك إضافتها بها هي كتابة حرف الشريط الرأسي - المعروف أيضًا باسم يضخ. للقيام بذلك ، انقر بزر الماوس الأيمن على أحد رموز الموقع من شريط الإشارات واختر تعديل.

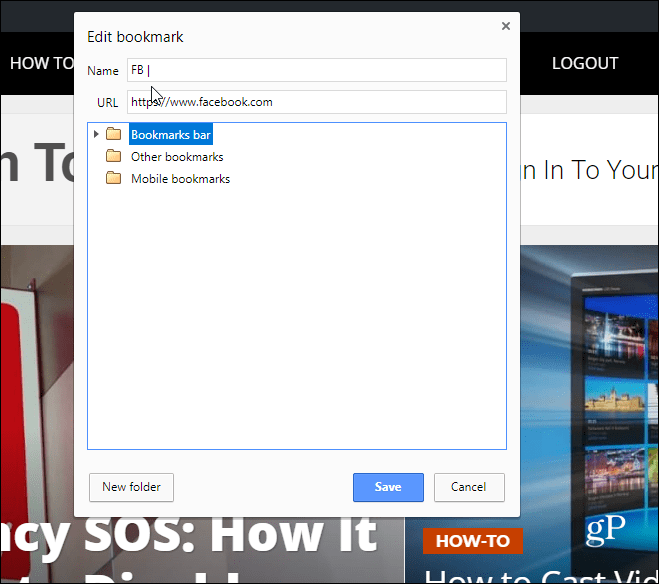
الآن ، في تحرير الإشارة المرجعية الشاشة ، اكتب اسمًا أو اختصارًا متبوعًا بعلامة تعليق الأنبوب Shift + مفتاح الشرطة المائلة للخلف

في المثال أدناه ، قمت بمسح النص من مجموعة من الإشارات المرجعية وأضفت للتو أنبوبًا.

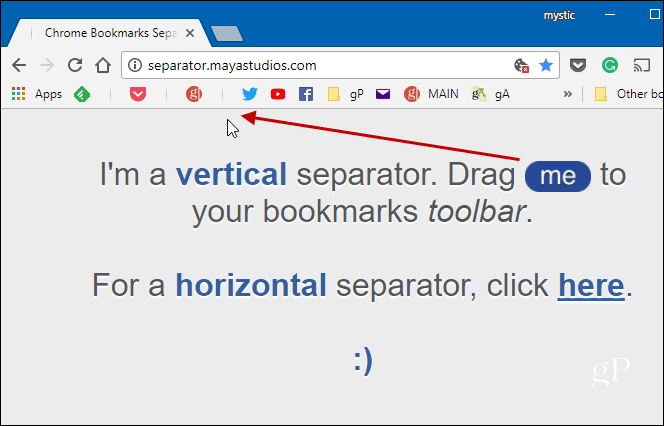
خيار آخر لديك هو التوجه إلى فاصل. mayastudios.com واسحب زر الفاصل إلى المنطقة التي تريدها على شريط الإشارات.

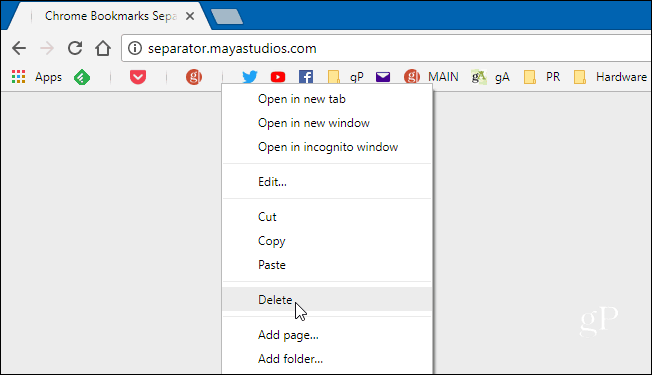
إذا كنت تريد إزالة فاصل في أي وقت ، فيمكن إزالته مثل أي إشارة مرجعية أخرى. فقط انقر بالزر الأيمن عليها وحدد حذف.

قد يبدو هذا شيئًا بسيطًا ، ولكن إذا كنت من مستخدمي Firefox منذ فترة طويلة وتنتقل إلى Chrome ، فقد تحتاج إلى بعض هذه التفاصيل الدقيقة. تعد إضافة الفواصل طريقة جيدة للحفاظ على تنظيم الأشياء قليلاً.
هل تفضل الفواصل بين أيقونات الإشارات على شريط الإشارات؟ هل هناك حلول أخرى وجدت أنها تعمل؟ اترك تعليقًا أدناه وأخبرنا بالطريقة التي تفضلها لإضافة فواصل.


