ما هو HTML وكيف يتم استخدامه؟
لغة البرمجة بطل / / June 23, 2021

آخر تحديث في

HTML هي لغة ترميز يستخدمها مطورو مواقع الويب لإنشاء جميع صفحات الويب التي تجدها على الإنترنت.
HTML هي لغة ترميز يستخدمها مطورو مواقع الويب لإنشاء جميع صفحات الويب التي تجدها على الإنترنت.
ما هو HTML؟
ترمز HTML إلى Hyper Text Markup Language. وهي تحدد تخطيط وهيكل صفحة الويب باستخدام تنسيق "العلامات" داخل الأقواس المكونة من رموز أقل من "".
يتضمن كل عنصر من عناصر صفحة الويب تسمية محددة تخبر المتصفح بكيفية تنسيق أو هيكل هذا القسم من الصفحة. وبالتالي ، فإن صفحة الويب بأكملها هي ببساطة سلسلة من تلك العناصر.
على سبيل المثال ، ستحتوي إحدى صفحات الويب الأساسية على:
- : وضع علامة على بداية ونهاية ملف HTML
- : وضع علامة على بداية ونهاية معلومات رأس صفحة الويب
- : تسميات العنوان الذي يجب عرضه في شريط عنوان المتصفح
- : وضع علامة على بداية ونهاية محتوى صفحة الويب
- ل: أحجام الرؤوس في المستند من كبير (H1) إلى صغير جدًا (H6)
- : لإدراج فاصل فقرة عند رجوع حرفين (مسافة واحدة بين السطور)
-
: إدراج فاصل أسطر (بدون مسافة بين السطور) - : غامق النص بين العلامات
- : يجعل النص بين العلامات مائلًا
-
: لإدراج صورة أينما وجدت هذه العلامة
- : إدراج ارتباط إلى صفحة ويب أخرى داخل المستند
هناك العديد من علامات HTML الأخرى التي يمكنك استخدامها ، ولكن العلامات المذكورة أعلاه هي الأكثر شيوعًا في معظم صفحات الويب عبر الإنترنت.
مثال على ملف HTML
لا يتطلب الأمر خلفية برمجة لإنشاء صفحة الويب الخاصة بك. في الواقع ، يمكنك فتح برنامج "المفكرة" الآن ، وكتابة نص بسيط ، وحفظه كملف .html أو .htm. قد تكون هذه أول صفحة ويب قمت بإنشائها على الإطلاق ، وكل ما تحتاجه هو جهاز الكمبيوتر الخاص بك.
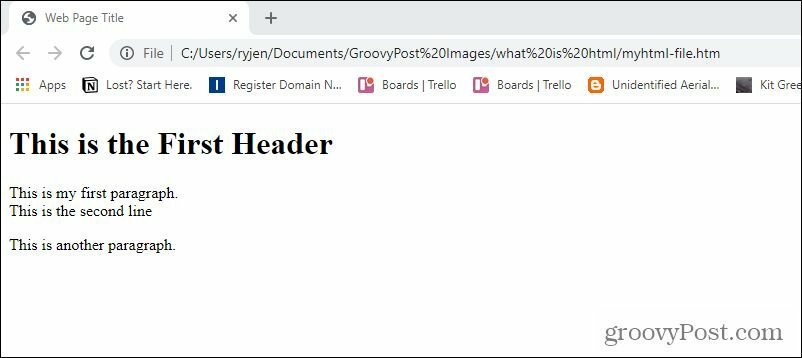
فيما يلي مثال على ملف HTML بسيط للغاية.
هذا هو العنوان الأول
هذه هي فقرتي الأولى.
هذا هو السطر الثاني
هذه فقرة أخرى.
وإليك كيفية عمل ترميز النص التشعبي هذا:
- يخبر أول سطرين المتصفح أن المستند بتنسيق HTML وأن اللغة هي الإنجليزية.
- عنوان الصفحة مرفق بـ
و اضبط صفحة الويب للمتصفح ليتم عرضها كـ "عنوان صفحة الويب". - المقطع المرفق مع و يخبر المتصفح أن هذه الأسطر تحتوي على المحتوى لعرضه على صفحة الويب.
- تم إرفاق الرأس بـ
و
تُنشئ العلامات "هذا هو العنوان الأول" بأكبر خط رأسي متاح في HTML. - ال
و
العلامات تدخل مسافة بعد بطاقة شعار. - ال
تقوم العلامة بإدراج فاصل سطر واحد بعد تلك الجملة. - ينهي المستند ، وستتوقف صفحة الويب عن التحميل في هذه المرحلة.
إليك ملف صفحة الويب أعلاه عند فتحه باستخدام متصفحك.

كما ترى ، من السهل إنشاء صفحة ويب حتى لو لم يكن لديك خادم ويب. كل ما تحتاجه هو إنشاء ملف HTML وتحميله بامتداد
كيف يعمل HTML
من الواضح أن معظم الصفحات لا يتم تخزينها على جهاز الكمبيوتر الخاص بك. بدلاً من ذلك ، يتم تخزينها على خوادم الويب على الإنترنت. لذلك ، عندما تزور مقالة أو محتوى آخر على أي موقع ويب ، يرسل الخادم إلى متصفحك ملف .html الذي يحتوي على محتوى تلك الصفحة.
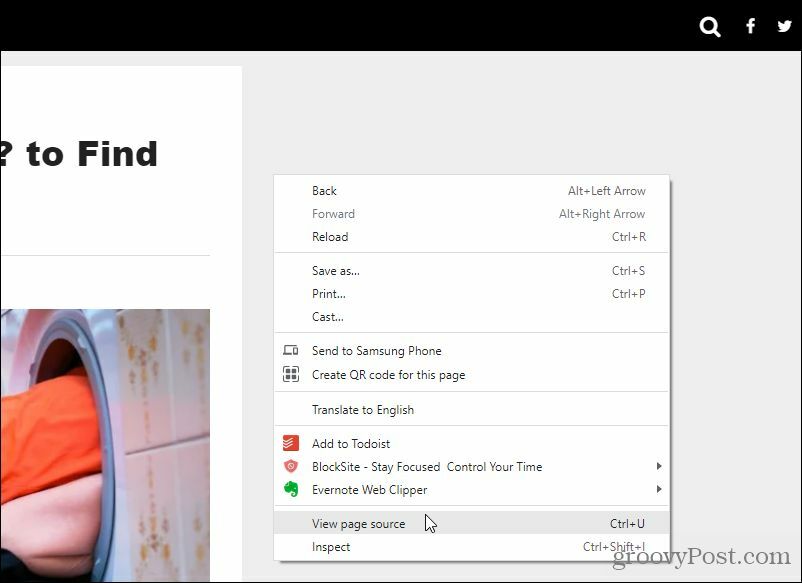
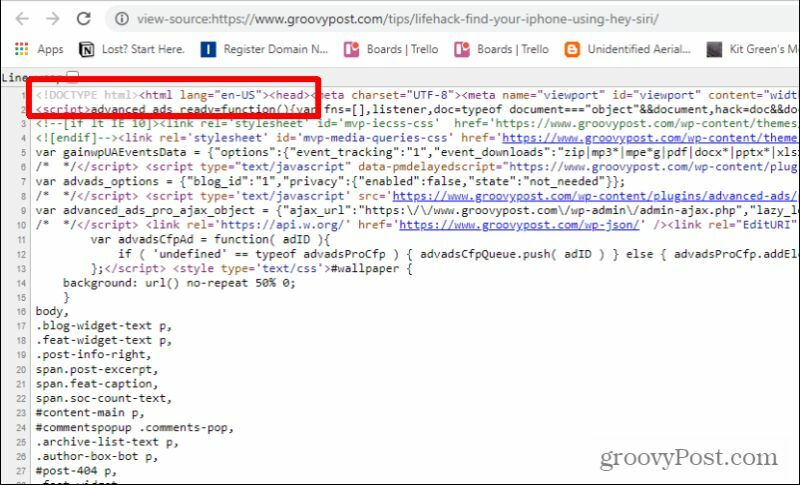
يمكنك رؤية رمز HTML لأي صفحة ويب في متصفح Chrome عن طريق النقر بزر الماوس الأيمن في أي مكان على الصفحة وتحديد عرض مصدر الصفحة.

سيُظهر لك هذا الرمز الموجود خلف صفحة الويب. يمكنك أن ترى أنه ملف HTML من خلال العلامة الأولى أعلى الملف.

ومع ذلك ، ستلاحظ أيضًا أن شفرة المصدر تحتوي على أنواع أخرى من العلامات التي ليست علامات HTML على الإطلاق.
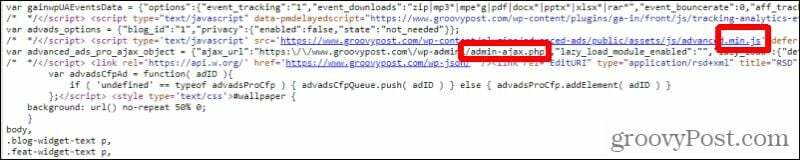
البرامج النصية المضمنة في ملفات HTML
على سبيل المثال ، قد ترى رمزًا يستدعي ملفات .php أو .js. هذه هي نصوص PHP و Javascript تسمح لصفحات الويب الديناميكية التي تقوم بتحميل محتوى مختلف بناءً على إدخالات المستخدم أو مخرجات نصوص أخرى التي تعمل على خادم الويب أو المستعرض وتقدم المحتوى إلى ملف HTML نفسه الذي يقرأه متصفحك.

نظرًا لأن HTML هي طريقة "ثابتة" تُستخدم لتنسيق المحتوى على صفحة الويب ، يحتاج مصممو الويب إلى طريقة أكثر ديناميكية لتغيير المحتوى على الصفحة بناءً على مكان تحرك المتصفحات أو النقر فوقها. يمكن للمتصفحات قراءة تعليمات جافا سكريبت وتفسيرها ، وتغيير التنسيق أو العناصر الأخرى لصفحة الويب بناءً على تفاعل المستخدم.
على سبيل المثال ، هذه هي الطريقة التي ستغير بها القوائم الموجودة في الصفحة لونها عندما تقوم بالتمرير فوق كل عنصر من عناصر القائمة.

يسمح رمز PHP المضمن في صفحة الويب لأشياء مثل الأزرار الديناميكية بالعمل بشكل صحيح. على سبيل المثال ، ملف تعليقات الموجود في الجزء السفلي من المقالات التي ستراها على هذا الموقع مدفوعًا برمز PHP الذي يتم تشغيله على الخادم وسيعرض التعليقات المنشورة على كل مقالة.

تسمح PHP أيضًا لمسؤولي الويب بإنشاء ميزات مبتكرة مثل التمرير اللانهائي الذي يستمر في تحميل المقالات الجديدة أثناء التمرير لأسفل الصفحة الرئيسية للموقع.
بفضل لغات البرمجة النصية الحديثة المستندة إلى الويب ، لم تعد صفحات الويب اليوم ثابتة فقط ، وهو ما يسمح به كود HTML وحده.
علامات HTML الأخرى
إذا كنت مستعدًا للبدء في إنشاء ملفات HTML الخاصة بك ، فستحتاج إلى معرفة كيفية استخدام علامات HTML الأكثر شيوعًا بخلاف العلامات الأساسية الموضحة أعلاه.
فيما يلي بعض الأمثلة لبعض علامات HTML الأخرى التي يمكنك استخدامها عند ترميز صفحات الويب الخاصة بك.
HREF لإدراج الروابط
لتضمين ارتباط داخل صفحة الويب الخاصة بك ، استخدم ل زار.
ابحث عن iPhone الخاص بك باستخدام يا Siri
سيؤدي هذا إلى ربط النص "Find Your iPhone باستخدام Hey Siri" برابط URL الذي أدرجته في علامتي اقتباس بعد "href =".
IMG SRC لإدراج الصور
يمكنك أدخل الصور في صفحة ويب باستخدام img src.

سيؤدي هذا إلى سحب الصورة my-picture.jpg من خادم الويب وسيعرضها على الصفحة التي وضعت فيها هذه العلامة ، بعرض 150 بكسل وارتفاع 120 بكسل.
ال بديل تعرض المعلمة النص "صورة ملفي الشخصي" في المتصفحات التي لا يمكنها عرض الصورة. إذا لم تقم بتضمين معلمة "النمط" ، فسيتم عرض الصورة بدقتها الأصلية ، والتي قد تكون كبيرة جدًا أو صغيرة جدًا بالنسبة لمنطقة الصفحة التي يتم تضمينها فيها.
UL و OL لإنشاء القوائم
إذا كنت تريد استخدام قوائم ذات تعداد نقطي أو رقمي في المحتوى الخاص بك ، فهناك علامتان تسمحان لك بالقيام بذلك.
ستقوم الكود التالي بإدراج قائمة غير مرقمة (تعداد نقطي):
يستخدم
- في بداية القائمة و
يمكنك استخدام نفس الأسلوب لقائمة ذات تعداد رقمي باستخدام
- والتي تعني "قائمة مرتبة".
إدراج الجداول
اعتاد مصممو الويب على استخدام الجداول الكبيرة لتنسيق صفحات الويب. ولكن مع ظهور أوراق الأنماط المتتالية (CSS) ، لم يعد هذا ضروريًا. بدلاً من ذلك ، يتم تخزين ملفات CSS على خادم الويب ، وتستدعي صفحات HTML هذه الملفات لتحديد كيفية تنسيق أشياء مثل الهوامش وأحجام الخطوط والألوان والمزيد.
ومع ذلك ، لا تزال الجداول مفيدة لعرض أشياء مثل البيانات. لإدراج جدول ، قم بإرفاق بداية المحتوى بـ
وننهيها بـأرفق كل صف بـ
و ، وكل رأس عمود فردي به و . كل خلية عادية ، أرفق مع و .
اسم
عنوان
رقم الهاتف
ريان دوبي
100 جونز لين ؛ جونسون سيتي ، تينيسي
317-555-1212
سينتج هذا إلى صفحة ويب على النحو التالي:

باستخدام هذه العناصر الأساسية فقط ، يمكنك إنشاء صفحات ويب ثابتة مفيدة لعرض المحتوى الخاص بك على الإنترنت. كل ما تحتاجه إذا كنت تريد جعله عامًا وعرضه للعالم كله هو التسجيل في ملف حساب استضافة الويب وتخزين ملفاتك في المجلد العام داخل حسابك.
حقيقة، إطلاق موقع الويب الخاص بك أمر سهل بشكل مدهش ، خاصة إذا اخترت استخدام إدارة المحتوى منصة مثل WordPress.
كيفية مسح Google Chrome Cache وملفات تعريف الارتباط وسجل التصفح
يقوم Chrome بعمل ممتاز في تخزين محفوظات الاستعراض وذاكرة التخزين المؤقت وملفات تعريف الارتباط لتحسين أداء متصفحك عبر الإنترنت. كيف ...
مطابقة الأسعار في المتجر: كيفية الحصول على الأسعار عبر الإنترنت أثناء التسوق في المتجر
لا يعني الشراء من المتجر أن عليك دفع أسعار أعلى. بفضل ضمانات مطابقة الأسعار ، يمكنك الحصول على خصومات عبر الإنترنت أثناء التسوق في ...
كيفية إهداء اشتراك Disney Plus ببطاقة هدايا رقمية
إذا كنت تستمتع بـ Disney Plus وترغب في مشاركتها مع الآخرين ، فإليك كيفية شراء اشتراك Disney + Gift مقابل ...
دليلك إلى مشاركة المستندات في المستندات وجداول البيانات والعروض التقديمية من Google
يمكنك بسهولة التعاون مع تطبيقات Google المستندة إلى الويب. إليك دليلك للمشاركة في المستندات وجداول البيانات والعروض التقديمية من Google مع الأذونات ...