كيفية زيادة حركة المرور إلى منشورات مدونتك من الشبكات الاجتماعية: ممتحن وسائل التواصل الاجتماعي
المدونات / / September 24, 2020
 هل تريد أن ينقر الناس على ملف مشاركات المدونة عندما يشاركها الآخرون على Facebook و LinkedIn و Google+؟
هل تريد أن ينقر الناس على ملف مشاركات المدونة عندما يشاركها الآخرون على Facebook و LinkedIn و Google+؟
هل تم تحسين مدونتك للحصول على أفضل عرض مرئي عندما يشارك الأشخاص المحتوى الخاص بك؟
هل مشاركاتك مصحوبة بصورة لطيفة مع وصف دقيق بحيث تبرز في تدفقات وسائل التواصل الاجتماعي؟
لماذا هذا مهم؟
عندما يكون رابط إلى مشاركتك مصحوبًا بصورة ووصف ، فهذا يعني أنه من المرجح أن ينقر الأشخاص على هذا الرابط لقراءة المحتوى الموجود خلفه ومشاركته.
هناك عنصر يتيح لك التحكم في كيفية ظهور مشاركتك في تحديث الحالة.
يطلق عليه اسم "اجتماعي مقتطف“. يمكنك إدارة هذه المقتطفات الاجتماعية وتحسينها المشاركة الاجتماعية عند إضافة بعض العلامات إلى ملف لغة البرمجة كود على موقع الويب الخاص بك أو بلوق.
في هذه المقالة سأفحص المقتطفات الاجتماعية وسأوضح لك كيفية القيام بذلك التحكم في الصور المصاحبة لمنشوراتك عند ظهورها في تحديثات الحالة على Facebook و LinkedIn و Google+.
تشريح المقتطف الاجتماعي
تختلف المقتطفات الاجتماعية قليلاً بناءً على مكان مشاركتها. من المفيد أن فحص كيف تبدو على كل منصة اجتماعية.
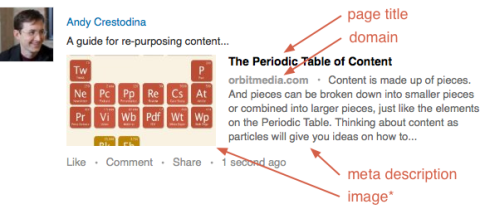
مقتطف الفيسبوك الاجتماعي
المقتطف الاجتماعي على Facebook هو مزيج من عنوان الصفحة والوصف والصورة.

LinkedIn Social Snippet
مثل Facebook ، تتضمن تحديثات حالة LinkedIn العنوان والوصف والصورة. إليك كيفية عمل مقتطف LinkedIn الاجتماعي.

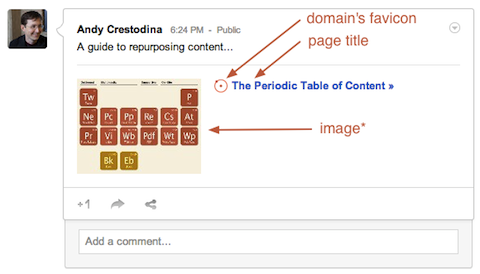
مقتطف Google+ الاجتماعي
يحتوي مقتطف Google+ الاجتماعي أيضًا على عنوان ووصف وصورة.

تفضل Google+ عرض الصور المربعة. إذا كان هناك العديد من الصور الممكنة للاختيار من بينها على صفحتك ، فمن المرجح أن تعرض + Google الصورة الأقرب إلى المربع في الأبعاد.
كيفية إضافة العلامات لإدارة القصاصات الاجتماعية
إذا كانت الروابط المؤدية إلى المحتوى الخاص بك لا تعرض صورة أو عنوانًا أو وصفًا عند نشرها في تحديثات الحالة على Facebook أو LinkedIn أو Google+ ، فيمكنك قم بإصلاحه عن طريق إضافة علامات إلى كود HTML الخاص بمستندك.
استخدم إحدى طرق وضع العلامات أدناه لـ أضف العلامات المناسبة حتى تظهر الروابط إلى المحتوى الخاص بك الصورة الصحيحة في أي تحديث للحالة.
ملحوظة: هذه إصلاحات تقنية إلى حد ما ، لذا إذا لم تكن مرتاحًا لتعديل HTML لموقعك على الويب ، فلا تتردد في إرسال هذه المقالة إلى مطور الويب لديك.
# 1: استخدم علامات العنوان والوصف التعريفي
ستحتاج إلى العمل مع بعض علامات العنوان ووصف الميتا في منشور مدونتك. مقتطفات اجتماعية في جميع الشبكات الاجتماعية استخدم عنصري الصفحة هذين:
…
تتحكم هذه أيضًا في المقتطفات في قوائم محرك البحث ، لذا فهي مهمة بالنسبة لـ أفضل ممارسات تحسين محركات البحث. تاكد من استخدمها مع وضع البحث في الاعتبار ، بالإضافة إلى وسائل التواصل الاجتماعي.
# 2: استخدم تنسيق Schema.org Microformatting
Schema.org هو تعاون بين محركات البحث الرئيسية. لقد أنشأوا مجموعة قياسية من العلامات لجميع أنواع الأشياء. إلى السيطرة على مقتطفات الاجتماعية الخاصة بك، ستحتاج فقط إلى هذه العلامات:
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ ثم انضم إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون إستراتيجياتهم المثبتة. ستتلقى تعليمات مباشرة خطوة بخطوة تركز عليها إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!عنوان مثير للاهتمام
وصف إثارة الفكر
# 3: استخدم علامات "Open Graph Protocol"
يستخدم كل من Facebook و Google+ و LinkedIn معايير Open Graph لوضع علامات على المحتوى. أضف هذه العلامات لتعيين الصورة في تحديثات الحالة:
يمكن أيضًا استخدام علامات Open Graph لـ حدد العنوان والوصف.
# 4: استخدم العلامات الوصفية Image_SRC
بالنسبة إلى Facebook ، يمكنك استخدام ملف image_src meta tag بين
و علامات لإدارة الصور في المقتطفات الاجتماعية.إذا قمت بإضافة أكثر من رابط من هذه الروابط لأكثر من صورة واحدة ، فسيكون للشخص الذي يشاركها اختيار الصور لاستخدامها في المقتطف.
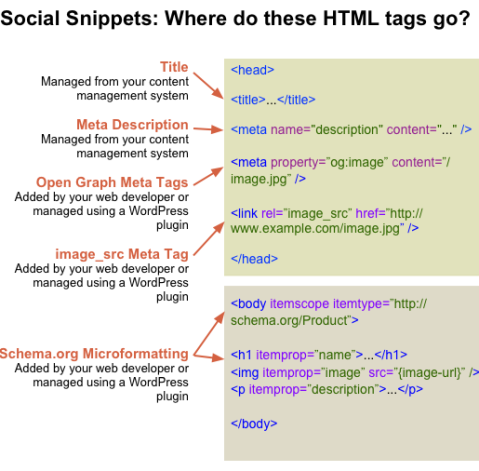
كيف يمكنني إدارة كل هذه العلامات؟ الى اين يذهبون?
يتم وضع بعض هذه العلامات في ملف
من HTML ، ويذهب الآخرون في ملف . إليك دليل سريع يوضح كيفية وضع العلامات في الأماكن الصحيحة لذلك تبدو مشاركاتك رائعة عند مشاركتها في الشبكات الاجتماعية. اتصل بمطور الويب الخاص بك إذا كنت بحاجة إلى مساعدة.
هل تستخدم WordPress؟ جرب هذه المكونات الإضافية
كل نظام إدارة محتوى (مثل ووردبريس) سيتيح لك التحكم في العنوان وعلامات وصف التعريف. لمستخدمي WordPress ، فيما يلي المكونات الإضافية التي ستضيف العلامات الأخرى لك:
- الكل في واحد Schema.org Rich Snippets Plugin: يمنحك هذا المكون الإضافي التحكم في العلامات الخاصة بالمقتطفات الاجتماعية ، وقد يجعل أيضًا قوائم البحث الخاصة بك تبدو أفضل عند ترتيبك في Google.
- WP Open Graph Plugin: على غرار المكون الإضافي Schema.org ، ستضيف هذه الأداة الصغيرة سهلة الاستخدام جميع العلامات الوصفية لـ Open Graph.
- البرنامج المساعد Image_Src المخصص: إذا كان المحتوى الذي تشاركه لا يزال لا يبدو بشكل صحيح في Facebook ، فجرّب هذا. من خلال إنشاء علامة image_src ، سيجبر هذا المكون الإضافي Facebook على استخدام الصورة التي تختارها.
لا حاجة للمس الرمز ، فقط تثبيت البرنامج المساعد وإدارة العلامات من داخل WordPress.
لا يزال لا يعمل?
بعد التأكد من إعداد جميع الشفرات الخاصة بهذه العلامات على موقعك ، إذا كنت لا تزال لا ترى الصور الموجودة في المقتطفات الاجتماعية ، فقد يتم تخزين الإصدار القديم من صفحتك بدون علاماتك الجديدة في ملف المتصفح. قد تحتاج إلى امسح ذاكرة التخزين المؤقت للمتصفح.
يمكنك أيضا امسح ذاكرة التخزين المؤقت على Facebook باستخدام Facebook URL Debugger.
الآن ، حاول المشاركة مرة أخرى وسترى علاماتك قيد التنفيذ.
لماذا الكثير من الخيارات?
هناك العديد من الطرق لوضع علامة على المحتوى ، وتبذل الشبكات الاجتماعية قصارى جهدها باستخدام العلامات التي يتم منحها لها. نظرًا لأنهم يفكرون في العديد من عناصر الصفحة ، يتعين على مصمم الويب النظر في أنواع عديدة من العلامات. لا توجد مجموعة رسمية واحدة من العلامات.
يذكرني بنكتة المبرمج القديم ...
س: ما هو أفضل شيء في معايير التكنولوجيا؟
ج: هناك الكثير للاختيار من بينها!
دورك
يمكن استخدام العلامات الصحيحة التأثير بشكل كبير على كيفية ظهور المحتوى الخاص بك في تدفقات الوسائط الاجتماعية عند مشاركته—والتي بدورها يمكن تؤثر على عدد النقرات والمشاركات التي يتلقاها المحتوى الخاص بك.
تذكر أن كل منشور رائع يحتاج إلى صورة مقنعة والمحتوى الرائع مهم. اتبع هذه الخيارات للتأكد من أن المحتوى الخاص بك جاهز للعرض.
ما رأيك؟ هل استخدمت أيًا من طرق وضع العلامات هذه لإدارة كيفية ظهور المحتوى الخاص بك في تدفقات الوسائط الاجتماعية؟ ما هي التغييرات في المشاركة التي لاحظتها؟ شارك بأفكارك وملاحظاتك في التعليقات أدناه.
