كيفية إنشاء محتوى فيسبوك للمعجبين فقط بعلامة تبويب كشف: ممتحن الوسائط الاجتماعية
فيس بوك / / September 25, 2020
 هل تساءلت يومًا كيف تعرض بعض صفحات Facebook محتوى معينًا أو عروض فقط للجماهير؟ إذا كان الأمر كذلك، لا مزيد من البحث.
هل تساءلت يومًا كيف تعرض بعض صفحات Facebook محتوى معينًا أو عروض فقط للجماهير؟ إذا كان الأمر كذلك، لا مزيد من البحث.
(تحديث مهم: لم يعد Facebook يدعم FBML. يرجى الرجوع إلى المقالات الموجودة في الفيسبوك iFrame.) واحدة من أكثر علامات FBML شيوعًا هي fb: مرئي للاتصال. علامة FBML هذه مفضلة لدى المسوقين ، وتسمح لصفحة Facebook بـ عرض محتوى مختلف للمعجبين وغير المعجبين. عندما ينقر غير المعجبين على زر "أعجبني" - فيولا! - يختفي المحتوى غير المعجبين ويحل محله محتوى المعجبين فقط. كطريقة لتحفيز الزائر ليصبح معجبًا بصفحتك ، يمكن أن يكون هذا فعالًا للغاية.
غالبًا ما يشار إلى علامة FBML هذه - وبخطأ - على أنها "اختراق" ؛ ومع ذلك ، تم إنشاؤه بواسطة Facebook لتفعل بالضبط ما تفعله: "إلى عرض المحتوى داخل العلامة على الملف الشخصي للمستخدم أو صفحة Facebook فقط إذا كان المشاهد صديقًا لذلك المستخدم أو معجبًا بصفحة Facebook تلك.”
أمثلة على العلامات التجارية التي تستخدم محتوى المعجبين فقط
هناك العديد من الطرق تحفيز زوارك على إبداء الإعجاب بصفحتك. فيما يلي بعض الأمثلة من العلامات التجارية على Facebook:
ليفي يعد "بالوصول الفوري إلى المحتوى الحصري".
1-800 زهرة يقدم كود خصم بخصم 20٪ على طلبك التالي.
تيسي تيز يبقي الأمر غامضًا: "انظر إلى الصفقة".
DIGISTORE تقدم "أكواد خصم ، عروض خاصة غير معلن عنها ، هدايا شهرية مجانية."
يمكنك الحصول على الصورة. "لدينا محتوى رائع هنا ، ولكن أولاً يجب أن تحبنا!"
بالطبع ، يجب عليك تأكد من أن "الجملة المحفزة" لغير المعجبين مقنعة بما يكفي لإعجاب صفحتك. تتطلب العديد من الصفحات من الزائر أن يصبح معجبًا قبل عرض محتوى معين ، لكنه لا يفعل ذلك نقل قيمة المحتوى. Teesey Tees ، أعلاه ، قريب جدًا من هذا.
فيما يلي إرشادات حول كيفية إضافة محتوى مخصص للمعجبين فقط إلى صفحتك.
أضف تطبيق FBML الثابت إلى صفحتك
أولاً ، ستحتاج إلى إضافة تطبيق Static FBML إلى صفحتك. هنا برنامج تعليمي.
ملحوظة: يمكن إضافة FBML الثابت فقط إلى صفحة Facebook (على سبيل المثال ، صفحة العمل ، صفحة الشركة ، صفحة العلامة التجارية). لا يمكن إضافته إلى ملف تعريف شخصي.
ما هو FBML؟
FBML هي لغة الترميز الخاصة بـ Facebook والتي تمكّن محتوى علامة التبويب الخاصة بك من التفاعل مع واجهة برمجة تطبيقات Facebook ("واجهة برمجة التطبيقات"). إنه سهل الاستخدام مثل HTML.
تحتوي معظم علامات FBML ، بما في ذلك العلامات التي أستخدمها في هذه المقالة ، على علامة افتتاحية وعلامة ختامية. يتم وضع محتوى كل علامة - HTML و CSS و / أو أكثر من FBML - بين علامات الفتح والختام هذه.
إنشاء محتوى المعجبين فقط في علامة التبويب المخصصة الخاصة بك
بمجرد إضافة تطبيق FBML الثابت ، يكون تنفيذ علامة FBML هذه أمرًا سهلاً للغاية. الجزء الوحيد الصعب نوعًا ما هو التخلص من المساحة البيضاء التي ينشئها المحتوى المخصص للمعجبين فقط على الرغم من أنها غير مرئية حتى الآن.
يستخدم Facebook "الرؤية: مخفي"على غرار إخفاء محتوى المعجبين حتى يعجب المستخدم بالصفحة. ومع ذلك ، فإن هذا النمط لا يزال يحكم يحتفظ بالمساحة للمحتوى فقط لا تبين المحتوى. وبالتالي ، يتم دفع المحتوى غير المعجب إلى أسفل الصفحة! ومع ذلك ، يمكن حل هذا بسهولة باستخدام القليل من "تحديد المواقع المطلق" في CSS. أقوم بدمج هذا النهج في الأمثلة التالية.
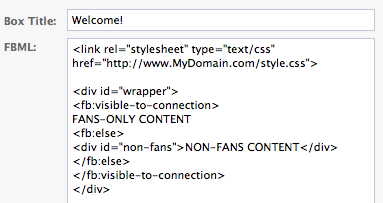
الكود الخاص بصندوق FBML:__abENT__lt ؛ معرف div = __ abENT__quot ؛ المجمع__abENT__quot ؛ __abENT__gt ؛
يظهر هنا محتوى المعجبين فقط
__abENT__lt ؛ معرف div = __ abENT__quot ؛ غير المعجبين__abENT__quot ؛ __abENT__gt ؛ محتوى غير المعجبين يذهب هنا _abENT__lt ؛ __ابنت __ # 8260 ؛ div__abENT__gt ؛
__abENT__lt ؛ __ابنت __ # 8260 ؛ div__abENT__gt ؛
كما هو موضح أعلاه ، سيتم تضمين محتوى علامة التبويب بالكامل في DIV "المجمع".
يفتح هذا الذي يحتوي على DIV. يتم تطبيق أنماط CSS على "غلاف" المعرف عبر ورقة الأنماط.
يتم وضع جميع المحتويات الخاصة بالمراوح فقط والمحتويات غير المخصصة لها بين الفتحة العلامة والإغلاق بطاقة شعار. يمكن أن يكون هذا المحتوى HTML و FBML و CSS.
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ انضم بعد ذلك إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون استراتيجياتهم التي أثبتت جدواها. ستتلقى تعليمات مباشرة خطوة بخطوة تركز عليها إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!يأتي المحتوى المخصص للمعجبين أولاً ، يليه محتوى غير المعجبين الذي يلي الافتتاح مباشرة علامة FBML.
يتم تضمين المحتوى غير المعجبين في و
مباشرة بعد المحتوى غير المعجبين هو الإغلاق علامة ، متبوعة بالإغلاق العلامة وأخيرًا
هنا صندوق FBML الثابت بالرمز أعلاه ، و الرابط إلى ورقة أنماط خارجية:

إليك CSS لورقة الأنماط الخارجية (مع مثال URL):#غلاف {
العرض: 520 بكسل ؛
الهامش: 0 تلقائي ؛ الحدود: 0؛ حشوة: 0 ؛
الموقف: نسبي ؛
}
# من غير المعجبين {
العرض: 520 بكسل ؛
الموقف: مطلق ؛ أعلى: 0؛ اليسار: 0؛
}
يجب أن تحتوي ورقة الأنماط الخارجية الخاصة بك فقط قواعد نمط CSS. لا تقم بتضمين … العلامات!
إذا لم تتمكن من استخدام ورقة أنماط خارجية
إذا لم يكن لديك خادم حيث يمكنك تحميل ورقة أنماط منفصلة ، فيمكنك ذلك "مضمنة" الأنماط داخل علامات HTML. على الرغم من أن هذا ليس مثاليًا ، فهو خيار إذا لم تتمكن من إنشاء ورقة أنماط منفصلة ، واستضافتها على خادم ، وربطها باستخدام بطاقة شعار.
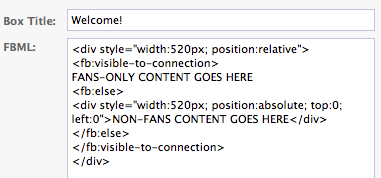
هنا هو المثال أعلاه ، مع أنماط علامات مضمنة (لاحظ أننا لسنا بحاجة إلى المعرفات إذا استخدمنا هذا الأسلوب):

الاختبار واستكشاف الأخطاء وإصلاحها
يعد اختبار علامة FBML هذه واستكشاف الأخطاء وإصلاحها أمرًا صعبًا بعض الشيء ، لأنه عند تسجيل الدخول كمستخدم مسؤول عن الصفحة ، سترى محتوى خاص بالمعجبين فقط وغير المعجبين عند عرض علامة التبويب.
-
قم بإنشاء حساب مستخدم للاختبار: الطريقة الأكثر فعالية للاختبار هي إنشاء حساب Facebook للاختبار فقط ، أو استخدام حساب صديق أو زميل. (قد يؤدي إنشاء ملف تعريف شخصي جديد للاختبار إلى انتهاك شروط خدمة Facebook - انظر رقم 4 ، التسجيل وأمن الحساب - حتى لو تم ذلك بحسن نية.) يمكنك تسجيل الدخول إلى Facebook كمستخدم واحد (حساب المسؤول) في متصفح واحد و تسجيل الدخول كحساب تجريبي في متصفح مختلف (أستخدم Firefox و Safari). بعد ذلك لا يتعين عليك الاستمرار في تسجيل الدخول والخروج من Facebook كمسؤول ، ثم كمختبِر ، وما إلى ذلك
عند الاختبار ، ستحتاج إلى ذلك التبديل بين إبداء الإعجاب وإلغاء الإعجاب بصفحة. على عكس الصفحة ، انقر فوق علامة التبويب "الحائط". بالقرب من أسفل العمود الأيمن من الجدار ، سترى "عدم الإعجاب":
انقر فوق ذلك لإلغاء الإعجاب بالصفحة ، ويمكنك النقر فوق الزر أعجبني لإعادة الإعجاب بالصفحة. كرر حسب الضرورة.
-
استخدم ورقة أنماط خارجية ، وليس أنماطًا مضمنة:معظم ستعرض المتصفحات صفحتك بشكل صحيح إذا قمت بتضمين CSS بامتداد ولكن ليس Internet Explorer 8!
نظرًا لأن الملايين من الأشخاص يستخدمون هذا المتصفح تحديدًا ، يجب أن تكون CSS في ملف خاص بها (بامتداد ".css") وأن تتم الإشارة إليها من صفحة FBML الخاصة بك ، باستخدام. ستحتاج إلى استضافة هذا الملف في مكان ما على الويب حيث يمكنك الارتباط به.
-
تحقق جيدًا من جميع عناوين URL: إذا لم يتم عرض أو الوصول إلى أي ملفات (صور ، CSS ، وما إلى ذلك) ، فتأكد من اختبار عناوين URL لهذه الملفات مباشرة في المستعرض الخاص بك ، قم بكتابة أو لصق عنوان URL في شريط العناوين للتأكد من أنه يمكنك الوصول إلى الملف مباشرة.

إذا لم تتمكن من الوصول إلى الملف مباشرة ، فهذا يعني أن عنوان URL الخاص بك غير صحيح.
- تحقق من بناء الجملة الصحيح: تأكد من أن عناوين URL محاطة بـ مطابقة علامات الاقتباس (مفردة أو مزدوجة جيدة ، ولكن يجب أن تتطابق) وأنها عبارة عن اقتباسات ذات نص عادي أو علامات اقتباس مباشرة لأعلى ولأسفل (ليست علامات اقتباس "خيالية" أو "مجعدة")
- تحقق من علامة التبويب الخاصة بك على المتصفحات الأكثر شيوعًا وعلى نظامي Mac و Windows: تريد التأكد من عرض علامة التبويب الخاصة بك بشكل صحيح على المتصفحات الأكثر شيوعًا (Firefox و Internet Explorer و Safari و Chrome ، على الأقل) وعلى كل من Mac و Windows. ما يتم عرضه جيدًا في Firefox و Chrome و Safari قد لا (وغالبًا لا يظهر) جيدًا على Internet Explorer.
ماذا عن إعلان Facebook عن قتل FBML؟
في 19 أغسطس 2010 ، ناميتا جوبتا أعلن التخلص التدريجي الوشيك من FBML. ومع ذلك ، أتوقع هذا الدعم لـ Static FBML و fb: مرئي للاتصال ستكون العلامة موجودة إلى أجل غير مسمى. Static FBML هو تطبيق Facebook الخاص ، وقد قدموا قبل عدة أشهر فقط علامات تبويب Static FBML مخصصة كجائزة ترضية للمستخدمين الذين كانوا في حالة ذهول من قتل علامة التبويب Boxes. أتوقع أن يتم دعمه جيدًا في عام 2011 وربما بعده.
اقرا هذا مقالة مفصلة عن مستقبل FBML و FBML الثابت، والذي يتضمن آراء عدد من المطورين الخبراء.
هل جربت محتوى مخصص للمعجبين فقط على صفحتك على Facebook؟ ما كانت تجربتك؟ يرجى ترك تعليقاتك في المربع أدناه.
