كيفية إضافة زر إعجاب إلى علامات تبويب Facebook: ممتحن وسائل التواصل الاجتماعي
فيس بوك / / September 25, 2020
 هل سبق لك أن تساءلت عن بعض صفحات الفيسبوك إضافة أزرار "أعجبني" إلى علامات التبويب المخصصة الخاصة بهم? لا مزيد من البحث.
هل سبق لك أن تساءلت عن بعض صفحات الفيسبوك إضافة أزرار "أعجبني" إلى علامات التبويب المخصصة الخاصة بهم? لا مزيد من البحث.
سألني الكثيرون كيف يمكن لمواقع مثل Threadless إضافة العديد من أزرار الإعجاب والتعليقات إلى صفحة المعجبين ، مما يسمح للزوار بالشراء والإعجاب والتعليق على أي قميص في علامة تبويب المتجر.
حسنًا ، اتضح أنه في الواقع سهل للغاية ، باستخدام fb: التعليقات علامة FBML.
باستخدام fb: التعليقات، يمكنك أضف زر أعجبني ومربعات تعليق في أماكن متعددة في علامات تبويب Facebook و اختياريا، يمكن أن يرافق كل قسم قسم تعليقات المستخدم. يوفر هذا المزيد من السبل للمعجبين للتفاعل مع المحتوى الخاص بك ومشاركته.
صفحة المعجبين بدون خيوط - كيف يفعلون ذلك؟
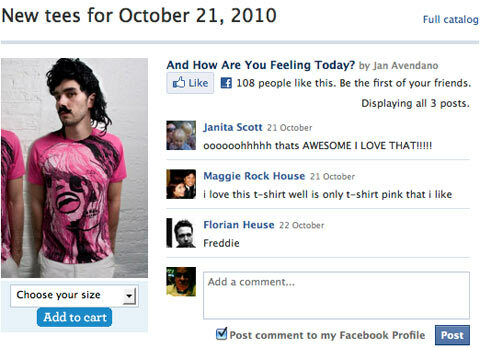
ال صفحة مروحة بدون خيوط تعرض علامة التبويب "تسوق" مجموعة مختارة من ستة قمصان من الكتالوج الخاص بهم ، ويمكن للزوار طلب وإبداء الإعجاب و / أو التعليق على كل واحدة.

العمود الأيسر في الرسم التوضيحي أعلاه عبارة عن صورة منتج وخيار تحديد منسدلة. بمجرد قيام المستخدم بالاختيار والنقر فوق "إضافة إلى عربة التسوق" ، تتم إعادة توجيهه إلى موقع Threadless.com لإكمال عملية الشراء.
يتم إنشاء محتوى العمود الأيمن باستخدام fb: التعليقات علامة FBML:
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ انضم بعد ذلك إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون استراتيجياتهم التي أثبتت جدواها. ستتلقى تعليمات مباشرة خطوة بخطوة تركز على إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!المعلمات والقيم المستخدمة ل fb: التعليقات
-
xid: هذا هو المعرف الفريد لهذا المثيل من fb: التعليقاتبطاقة شعار. يجب عليك تضمين قيمة ، وأنا أقترح استخدام شيء قصير ووصفي. أنت مقيد بالأحرف الأبجدية الرقمية والواصلات وعلامة النسبة المئوية والنقاط والشرطات السفلية. لن يرى المستخدم هذا المحتوى ؛ إنه فقط لإنشاء قيمة يمكن للمطورين الوصول إليها لأغراض البرمجة.
بعض الأمثلة هي:
xid = "المنتج -205 ″
xid = "منتج-أحذية زرقاء
xid = "Tan_50٪" - كانبوست: ستحتاج على الأرجح إلى "true" لهذه القيمة ، مما يشير إلى أن المستخدم يمكنه نشر تعليق.
- كانديليت: ستحتاج إلى "خطأ" لهذا ، مما يعني أنه لا يمكن للمستخدم حذف أي من التعليقات.
- يعكس: تعيين هذا على "صحيح" يضع مربع "إضافة تعليق" أسفل التعليقات المنشورة ، كما هو الحال في صفحة Threadless.
- عائد: هذه هي القيمة الأكثر أهمية! هذا هو عنوان URL الذي ينال إعجاب المستخدم عندما ينقر على الزر "أعجبني". إذا حدد المستخدم مربع "نشر التعليق في ملفي الشخصي على Facebook" ، فسيظهر التعليق على الحائط الخاص به على أنه "إعجاب [المستخدم] [علامة عنوان موقع الويب] على [URL]." يمكنك الحصول على أي عنوان URL صالح لـ "عائد" معامل. يحتوي Threadless على صفحة المنتج على موقعه على الويب باسم "عائد" القيمة.
استخدام CSS لإخفاء العناصر غير المرغوب فيها في ملف fb: التعليقات بطاقة شعار

يمكنك بسهولة إخفاء هذا العنصر من العرض. باستخدام مكون Firefox الإضافي "Firebug" (أمر لا غنى عنه للمبرمجين!) ، قررت أن شعار Facebook الصغير ونص "المكون الإضافي الاجتماعي لـ Facebook" موجودان في DIV المخصص للفصل "العنوان الفرعي، ويمكن إخفاء عنصر DIV هذا في جميع المتصفحات باستخدام CSS.
لإخفاء هذا المحتوى ، ما عليك سوى إضافة:
.subtitle_left {display: none؛}
إلى ورقة الأنماط الخاصة بك ، والتي تخفي DIV:

هل تريد فقط الزر "أعجبني"؟ استخدم CSS لإخفاء مربع التعليق
إن أردت فقط زر "أعجبني" وليس مربع التعليقات ، يمكنك استخدام "عرض لا شيء"CSS لإخفاء مربع التعليقات غير المرغوب فيها.
نظرًا لأن جميع ميزات التعليق مضمنة في DIV المعين للفئة "comment_body"(شكرًا مرة أخرى ، Firebug!) ، ما عليك سوى إضافة قاعدة CSS التالية إلى ورقة الأنماط الخاصة بك:
.comment_body {display: none؛}
النتائج:

إضافة مثيلات متعددة من زر Like
يمكنك الحصول على العديد من ملفات fb: التعليقات علامة FBML على علامة التبويب المخصصة الخاصة بك كما يحلو لك. فقط تأكد من أن لكل منها "xid" القيمة.
إن منح المستخدمين خيارات أكثر من مجرد الإعجاب بصفحتك و / أو مشاركتها يعني مشاركة المزيد من المستخدمين والمزيد من الإشارات إلى علامتك التجارية التي تظهر على جدران المستخدمين.
جربه وأخبرنا كيف يعمل. اترك أسئلتك وتعليقاتك في المربع أدناه.