كيفية إضافة Facebook Customer Chat إلى موقع الويب الخاص بك: Social Media Examiner
أدوات Facebook دردشة الفيسبوك فيس بوك / / September 26, 2020
 هل تريد طريقة أفضل للتواصل مع العملاء المحتملين والعملاء؟
هل تريد طريقة أفضل للتواصل مع العملاء المحتملين والعملاء؟
هل تعلم أن Facebook Messenger يجعل من السهل تضمين أداة دردشة مباشرة للعميل على موقعك؟
يسمح لك المكون الإضافي Messenger Customer Chat بإجراء محادثة مباشرة مع زوار الموقع.
في هذه المقالة ، سوف تعرف على كيفية إضافة أداة دردشة عملاء Facebook Messenger إلى موقعك.

لماذا تستخدم دردشة عملاء Messenger على موقع الويب الخاص بك؟
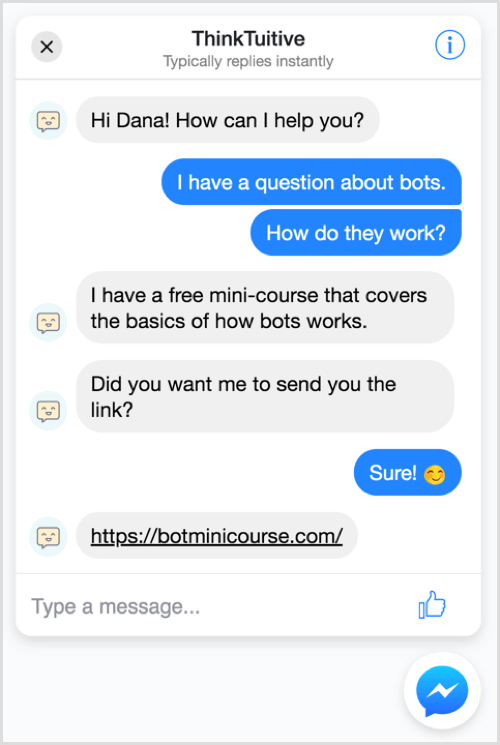
الدردشة المباشرة للعميل عبارة عن رمز صغير عائم يظهر عادةً في الركن الأيمن السفلي من موقع الويب. مثل برامج الدردشة المباشرة التقليدية ، يمكنك تثبيت ملف البرنامج المساعد لمحادثة العملاء Messenger على موقع الويب الخاص بك.
يسهل هذا المكون الإضافي على أي زائر لموقع ويب لديه حساب Messenger إجراء محادثة مباشرة مع إنسان ، وترك رسالة ، والتفاعل مع بوت ماسنجر.

لا يفرض عليك Facebook أي رسوم لتثبيت أداة دردشة العميل هذه. لا تحتاج حتى إلى امتلاك برنامج Messenger. الشرط الوحيد هو صفحة الفيسبوك.
قبل أن نتحدث عن كيفية إعداد ميزة الدردشة المباشرة على Messenger بمساعدة ManyChat و Chatfuel ، دعنا نلقي نظرة على بعض الأسباب التي تجعلك تجري محادثة مباشرة على موقعك.
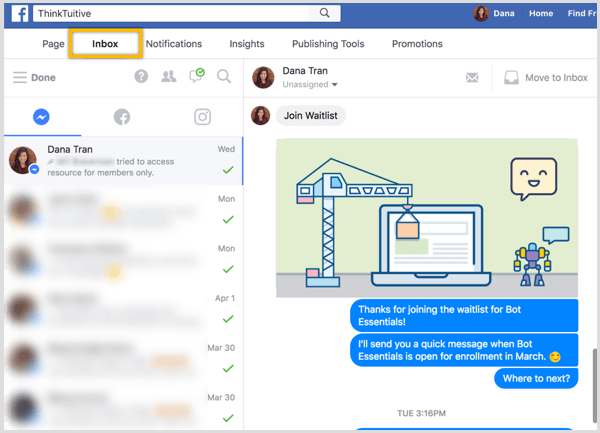
إدارة المحادثات عبر البريد الوارد لصفحتك
ستظهر أي رسائل يتم إرسالها عبر أداة دردشة Messenger على موقع الويب الخاص بك تلقائيًا في صندوق الوارد الخاص بصفحة Facebook.

يمكنك أيضًا قراءة رسائل الزوار والرد عليها على جهازك المحمول من خلال تطبيق Facebook Page Manager المجاني المتاح على متجر التطبيقات و تطبيقات جوجل.
تعزيز خدمة العملاء
وفقًا لفيسبوك ، 53٪ من الناس تزداد احتمالية التسوق مع نشاط تجاري يمكنهم مراسلته مباشرةً. من خلال الدردشة المباشرة التقليدية الخاصة بك ، يمكنك فقط إجراء محادثة الدردشة على موقع معين. مع دردشة Messenger ، يمكنك بدء محادثة على سطح المكتب ثم متابعتها على جهازك المحمول باستخدام Messenger في تاريخ أو وقت لاحق.
تقديم إجابات آلية فورية
تتيح أداة Messenger Chat للزوار طرح الأسئلة مباشرة على موقع الويب الخاص بك ويمكنك ذلك إجراء محادثات مع العملاء المحتملين في الوقت الفعلي.

إذا لم يكن لديك فريق دعم يعمل على مدار الساعة للرد على أسئلة العملاء ، قم بإنشاء روبوت Messenger لتشغيل أداة دردشة Messenger والإجابة على الأسئلة الشائعة الأساسية.
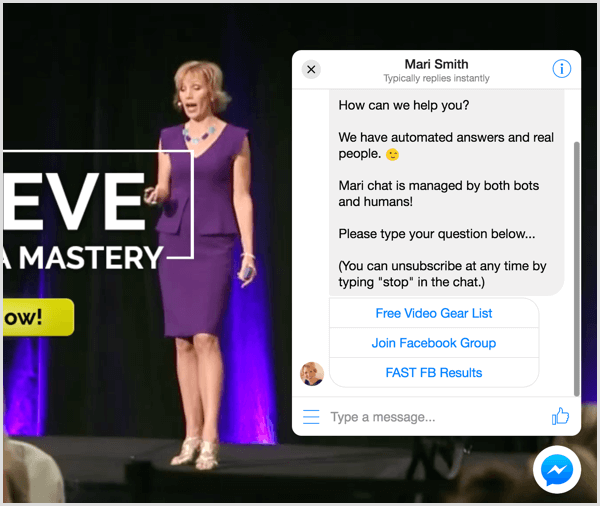
للمساعدة في تحويل الزائرين إلى عملاء محتملين ، يمكنك منح الأشخاص الخيار اشترك في النشرة الإخبارية على Messenger أو البريد الإلكتروني, تسليم مغناطيس الرصاصأو توفير روابط لمحتوى مفيد إضافي بينما ينتظرون استجابة بشرية.

دعونا الآن نلقي نظرة على كيفية إعداد ميزة دردشة عميل Messenger مع Chatfuel و ManyChat.
# 1: قم بإعداد Messenger Chat على موقع الويب الخاص بك باستخدام Chatfuel
على الرغم من أنه ليس مطلوبًا ، إلا أنه من الأكثر فاعلية أن يرسل روبوت Messenger للمستخدمين تحية عند بدء محادثة مباشرة من خلال المكوّن الإضافي لمحادثة العملاء Messenger.
فلنبدأ بإنشاء رسالة الترحيب هذه بتنسيق شاتفيل. إذا لم تكن قد استخدمت هذه الأداة من قبل ، فراجع هذا الفيديو للحصول على تفاصيل حول كيفية التسجيل و إنشاء روبوت بسيط باستخدام Chatfuel.
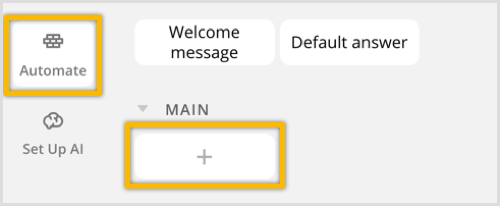
بعد تسجيل الدخول ، انقر فوق علامة التبويب تلقائي. ثم انقر فوق علامة + لإنشاء كتلة جديدة.

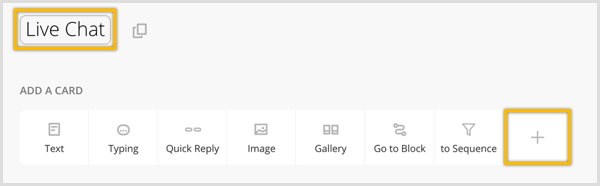
للحفاظ على الأشياء منظمة ، انقر فوق عنوان الكتلة و أعد تسميته "الدردشة المباشرة". تحت إضافة بطاقة ، انقر فوق علامة +.

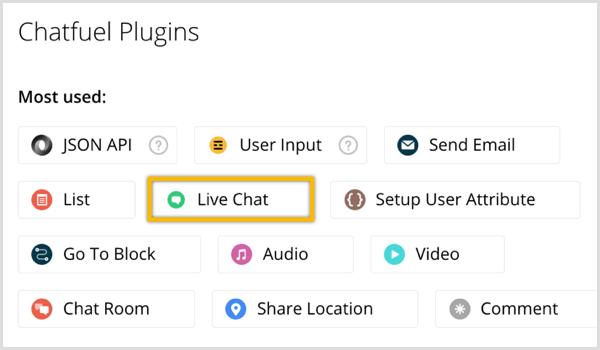
في النافذة المنبثقة ، انقر فوق الدردشة الحية لإضافة البرنامج المساعد للدردشة الحية.

سيعطل هذا المكون الإضافي مؤقتًا ميزة الذكاء الاصطناعي لبرنامج الروبوت عند إجراء محادثة مباشرة مع أحد المستخدمين. عندما تكون هناك جلسة دردشة جديدة ، ستتلقى أيضًا تنبيهًا فوريًا من روبوت Messenger الخاص بك.
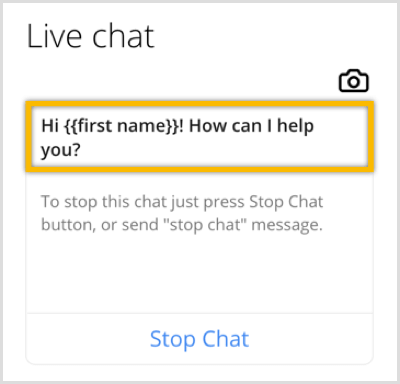
الآن تعديل رسالة البدء الافتراضية ("لقد بدأت جلسة الدردشة مع عاملنا"). اكتب شيئًا مثل "مرحبًا {{الاسم الأول}}! كيف يمكنني مساعدك؟" تؤدي إضافة قوسين معقوفين بعد "الاسم الأول" إلى إخبار الروبوت بتضمين الاسم الأول للمستخدم في رسالة الترحيب الخاصة بك. سيوفر Facebook هذه المعلومات تلقائيًا ، لذلك لا تحتاج إلى مطالبة المستخدم بإكمال نموذج أو ملء هذه التفاصيل الأساسية.

يمكنك أيضا مراجعة وتعديل وصف رسالة البداية وإيقاف الرسالة. في هذا البرنامج التعليمي ، سنستخدم الإعدادات الافتراضية.
الآن انقر فوق رمز الارتباط بأعلى الصفحة ، بجوار اسم الكتلة.

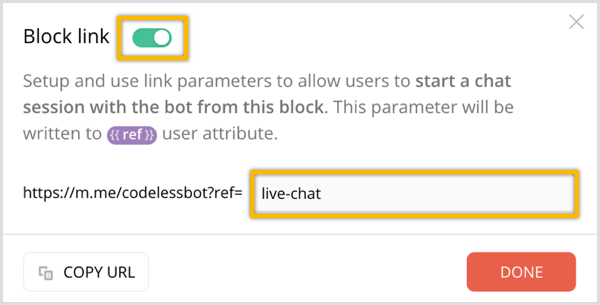
في النافذة التي تظهر ، قم بتبديل خيار Block Link على. ثم أدخل رابط المرجع وتأكد من تذكر ما كتبته. ثم انقر فوق الزر البرتقالي تم.

الآن بعد أن أنشأت رسالة الترحيب ، فإن الخطوة التالية هي توليد الكودلمكوِّن الدردشة Messenger الإضافي.
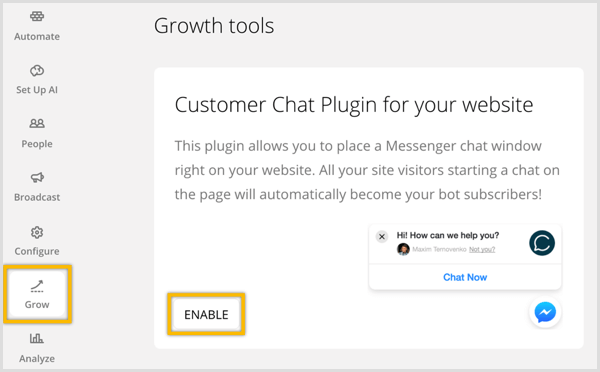
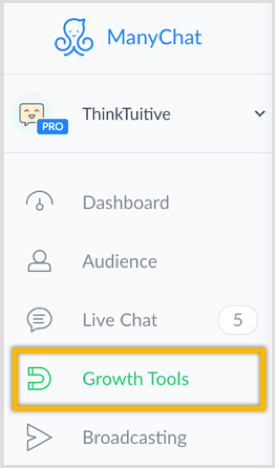
انقر فوق علامة التبويب Grow في الشريط الجانبي الأيسر. في صفحة أدوات النمو ، العثور على البرنامج المساعد دردشة العملاء لموقع الويب الخاص بك و انقر فوق تمكين تحته.

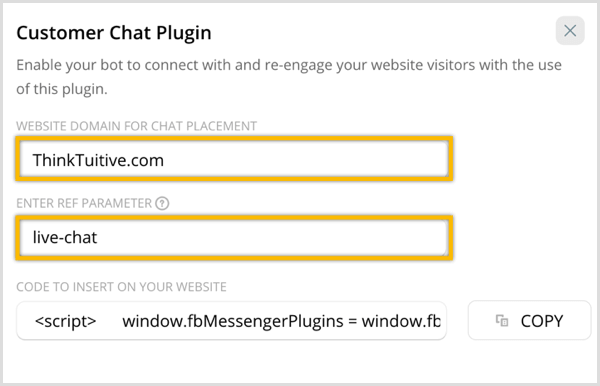
في النافذة المنبثقة ، أدخل عنوان URL للموقع حيث تخطط لتثبيت هذا المكون الإضافي للدردشة على Messenger. ثم أدخل المعلمة المرجع أضفته أعلاه. عندما يبدأ المستخدم محادثة مباشرة مع المكون الإضافي للدردشة على Messenger ، سيرسل الروبوت الخاص بك للمستخدمين هذه الرسالة التي تحتوي على المكون الإضافي للدردشة الحية.

يتم إنشاء رمز المكون الإضافي للدردشة تلقائيًا من أجلك ، لذلك انقر فوق نسخ لنسخه إلى الحافظة الخاصة بك. ستقوم بعد ذلك بلصق هذا الرمز في قسم "الرأس" في موقع WordPress الخاص بك ؛ انظر القسم رقم 3 أدناه للحصول على التفاصيل.
هاك متقدم: تخصيص أداة الدردشة الخاصة بك على Messenger
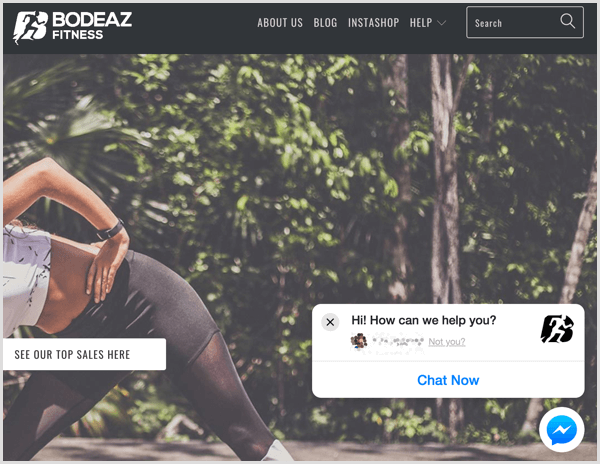
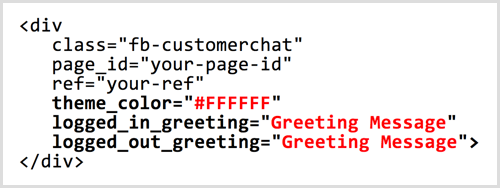
هل تعلم أنه يمكنك إضافة بضعة أسطر إلى هذا الرمز لزيادة تحسين أداة دردشة Messenger؟ إليك ما سيبدو عليه المكون الإضافي الذي أنشأته للتو:

بإضافة بعض التعليمات البرمجية ، يمكنك تخصيص المكون الإضافي للدردشة إلى:
- تغيير لون المظهر لتتناسب مع علامتك التجارية.
- أظهر تحية مختلفة للأشخاص الذين قاموا بتسجيل الدخول إلى Facebook ضد. أولئك الذين لم يقوموا بتسجيل الدخول إلى Facebook.
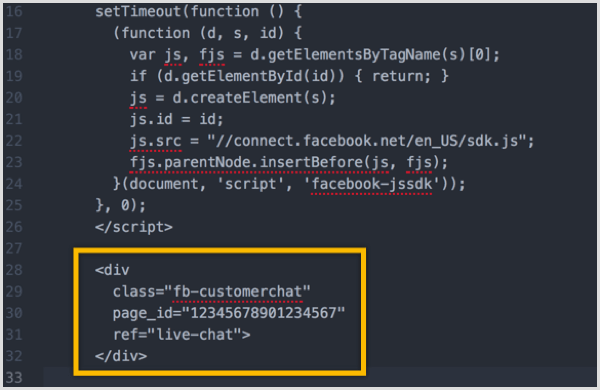
لإجراء هذه التغييرات ، الصق الكود الذي تم إنشاؤه من Chatfuel في محرر نصوص أو مفكرة. ابحث عن مقتطف الشفرة باللون الأصفر أدناه.

داخل هذا المقتطف ، أضف الأسطر الثلاثة بالخط العريض أدناه:

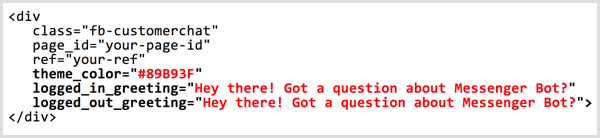
استبدل #FFFFFF بالكود السداسي العشري للون الذي تريد استخدامه للموضوع. (يمكنك العثور على رموز الألوان السداسية باستخدام أداة مثل اللون.) استبدل "Greeting Message" لتعديل التحيتين.
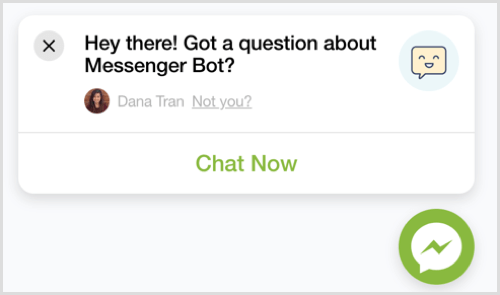
على سبيل المثال ، افترض أنك تريد تغيير سمة اللون الأزرق الافتراضية على Facebook إلى اللون الأخضر وتغيير رسالة الترحيب الافتراضية من "مرحبًا! كيف يمكننا مساعدتك؟" إلى دعوة للعمل من أجل عملك. إليك الرمز الذي قد تضيفه إلى الدردشة:

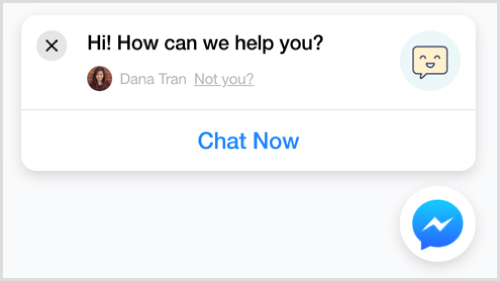
ستبدو أداة الدردشة الآن كما يلي:

# 2: قم بإعداد Messenger Chat على موقع الويب الخاص بك باستخدام ManyChat
لإعداد ميزة الدردشة المباشرة في Messenger مع ManyChat, تسجيل الدخول و انقر فوق علامة التبويب أدوات النمو في الشريط الجانبي الأيسر. إذا لم تكن قد استخدمت هذه الأداة من قبل ، فراجع هذا الفيديو للحصول على تفاصيل حول كيفية التسجيل و إنشاء روبوت بسيط باستخدام ManyChat.

التالى، انقر فوق زر أداة النمو الجديدة في رأس الصفحة.
احصل على تدريب التسويق على YouTube - عبر الإنترنت!

هل تريد تحسين تفاعلك ومبيعاتك مع YouTube؟ انضم بعد ذلك إلى أكبر وأفضل تجمع لخبراء التسويق على YouTube حيث يشاركون استراتيجياتهم التي أثبتت جدواها. ستتلقى تعليمات مباشرة خطوة بخطوة تركز عليها إستراتيجية YouTube وإنشاء مقاطع فيديو وإعلانات YouTube. كن بطل التسويق على YouTube لشركتك وعملائك أثناء تنفيذ الاستراتيجيات التي تحقق نتائج مثبتة. هذا حدث تدريبي مباشر عبر الإنترنت من أصدقائك في Social Media Examiner.
انقر هنا للحصول على التفاصيل - التخفيضات تنتهي في 22 سبتمبر!
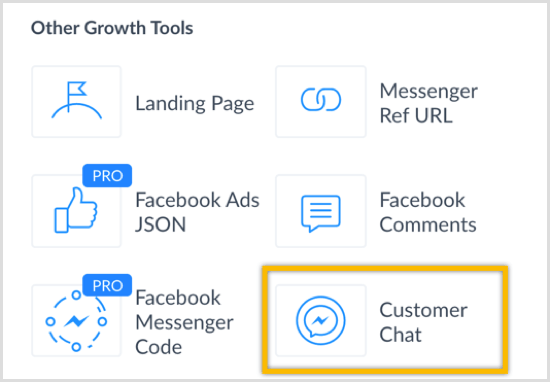
في النافذة التي تنزلق للخارج ، انقر فوق محادثة العملاء.

للحفاظ على الأشياء منظمة ، أعد تسمية أداة النمو هذه إلى "الدردشة المباشرة" وثم انقر فوق الزر الأزرق حفظ.

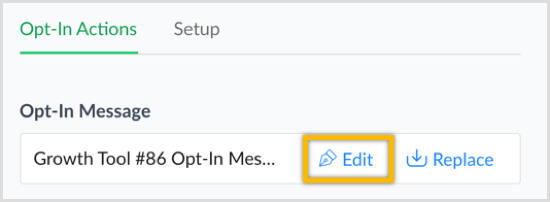
التالى، انقر على تعديل لتعديل رسالة التمكين. هذه هي الرسالة التي سيتلقاها المستخدمون عندما ينقرون على أداة الدردشة لبدء محادثة دردشة جديدة.

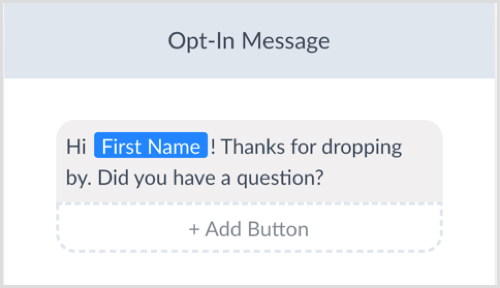
تغيير نص رسالة التقيد إلى شيء مثل "مرحبًا! شكرا لاسقاط من قبل. هل لديك سؤال؟"

انقر فوق نشر في الجزء العلوي من الصفحة ثم انقر فوق الدردشة الحية للعودة إلى أداة النمو.

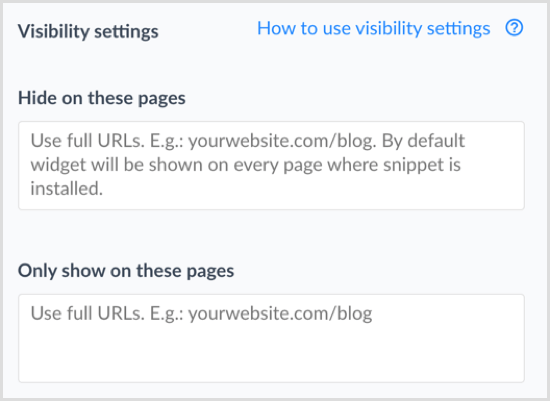
الآن انقر فوق الزر "التالي" الأزرق و تحديد المكان الذي تريد عرض أداة الدردشة فيه. اترك هذه الحقول فارغة إذا كنت تريد أن تظهر أداة الدردشة في كل صفحة على موقعك.

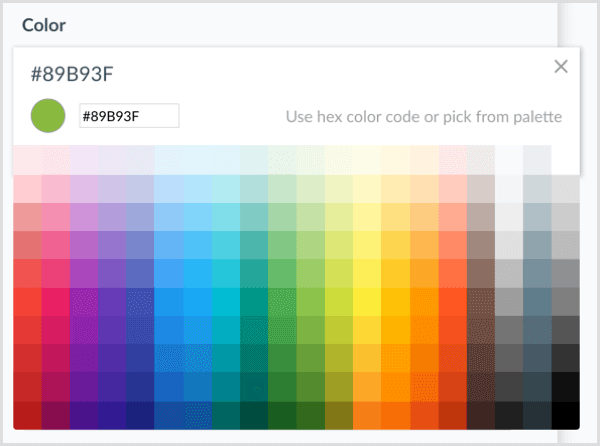
أذا أردت تغيير لون القطعة, أدخل رمزًا سداسيًا عشريًا أو اختر لونًا من اللوحة. لاحظ كيف تغيرت أداة الدردشة ولون فقاعة رسائل المستخدم في المعاينة على اليسار.

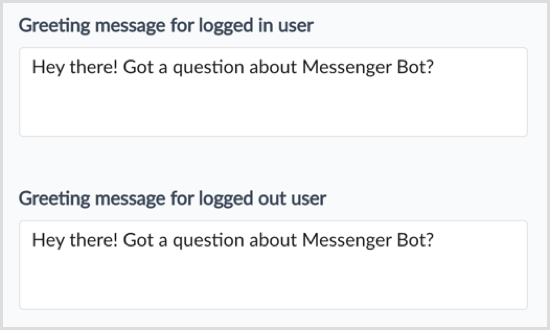
يتيح لك ManyChat أيضًا تعديل رسالة الترحيب للمستخدمين الذين قاموا بتسجيل الدخول إلى Facebook ولأولئك الذين تم تسجيل خروجهم من Facebook.

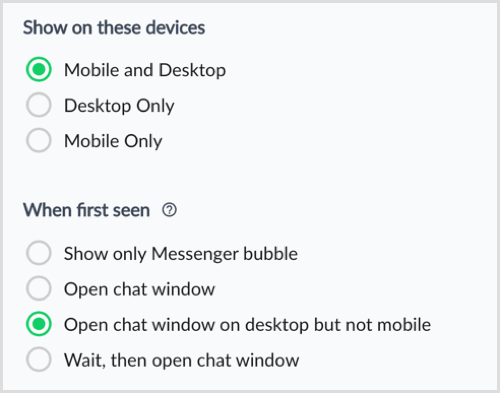
التالى، اختر ما إذا كان يجب عرض أداة الدردشة على الهاتف المحمول و / أو سطح المكتب. أيضا، حدد الطريقة التي يجب أن تتصرف بها أداة دردشة العميل عندما يراها شخص ما لأول مرة على موقع الويب الخاص بك.

الآن بعد أن انتهيت من تهيئة التغييرات ، بدّل عنصر واجهة المستخدم من مسودة إلى نشط في الزاوية العلوية اليمنى من الصفحة.

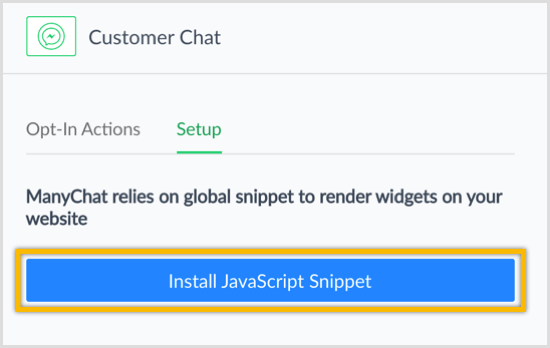
لتثبيت أداة دردشة Messenger على موقع الويب الخاص بك ، انقر فوق Install JavaScript Snippet الأزرق زر.

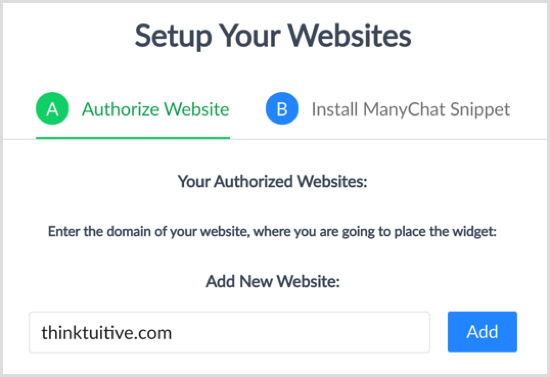
أدخل عنوان URL للموقع حيث سيتم تثبيت هذا المكون الإضافي للدردشة و انقر فوق إضافة. ثم انقر فوق {التالي.

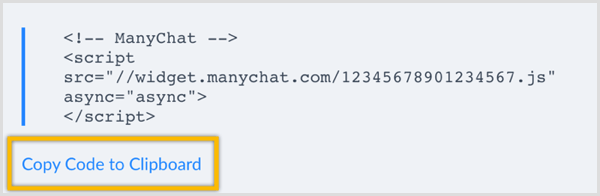
ستقوم ManyChat تلقائيًا بإنشاء الرمز الذي تريد لصقه في موقع الويب الخاص بك انقر فوق نسخ الرمز إلى الحافظة.

# 3: قم بتثبيت الكود على موقع WordPress الخاص بك
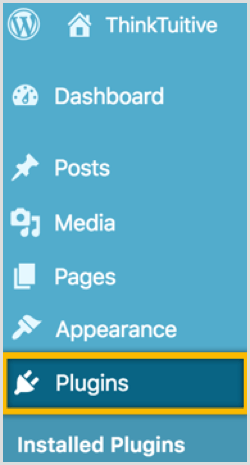
بعد إعداد ميزة دردشة Messenger باستخدام Chatfuel أو ManyChat ، فإن الخطوة الأخيرة هي تثبيت الرمز على موقع الويب الخاص بك. إذا كنت تستخدم WordPress ، انتقل إلى لوحة القيادة الخاصة بك و انقر فوق الإضافات في القائمة اليمنى.

ثم انقر فوق الزر "إضافة جديد" في رأس الصفحة.

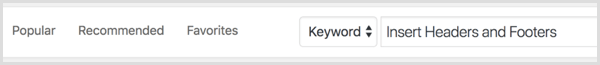
في مربع البحث ، ابحث عن الملفات المجانية إدراج رؤوس وتذييلات البرنامج المساعد.

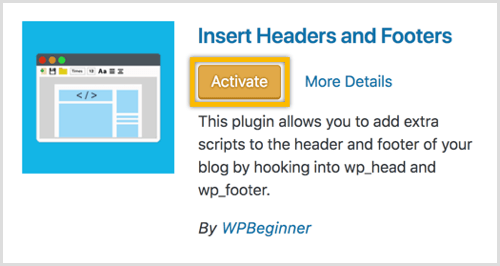
انقر فوق الزر تثبيت البرنامج المساعد ثم انقر فوقه مرة أخرى تفعيل البرنامج المساعد.

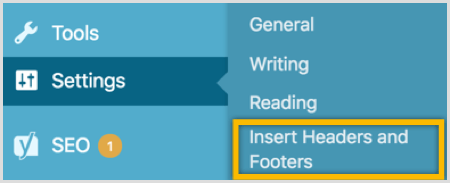
من الشريط الجانبي الأيسر ، انقر فوق الإعدادات و اختر إدراج الرؤوس والتذييلات.

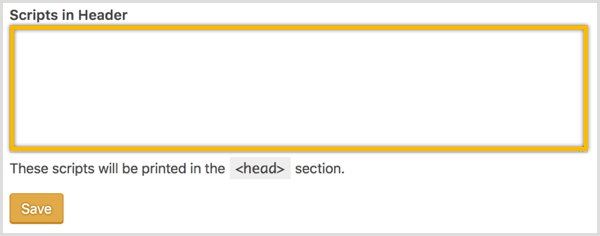
أخيرا، الصق رمز دردشة Messenger في رأس النص البرمجي و انقر فوق حفظ.

اذا أنت قم بتحديث الصفحة، يجب أن ترى الآن المكوّن الإضافي للدردشة على Messenger يظهر على موقعك.
تلميح: إذا كنت تستخدم Leadpages ، فاتبع هذه الخطوات لتضمين الأداة:
- أضف عنوان URL لصفحات الرصاص إلى قائمة مواقع الويب المعتمدة (ManyChat) أو مجالات مواقع الويب (Chatfuel).
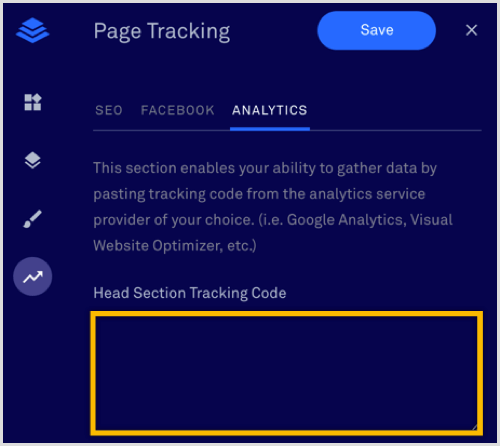
- ثم الصق كود HTML في مربع شفرة تتبع قسم الرأس داخل Leadpages.

مصادر أخرى مفيدة
دردشة Chatfuel العملاء
إذا كنت تقوم بإنشاء روبوت Messenger باستخدام Chatfuel ، فيمكنك أيضًا بسرعة تثبيتأداة الدردشة على موقع WordPress الخاص بكبمساعدة المكون الإضافي Chatfuel Customer Chat.

Chatfuel و ماجستير في الكود (شركة تقنية أنشأت روبوتات دردشة على Messenger لأمثال World Surfing League و Online News Association وعلامات تجارية عالمية أخرى) طورت هذا المكون الإضافي. يمكنك تنزيل هذا البرنامج المساعد المجاني والعثور على إرشادات التثبيت عليه صفحة WordPress.
صندوق بريد المراسلة
إلى الرد على المستخدمين الذين أرسلوا رسائل إلى عملك ، يمكنك إما استخدم رابط Inbox على صفحتك على Facebook أو تحميل المسؤول تطبيق Facebook Pages Manager على iOS أو Android.

إذا كنت تستخدم ManyChat ، فيمكنك أيضًا الرد على المستخدمين من علامة التبويب Live Chat. ليس لدى ManyChat تطبيق ولكن صفحة الدردشة المباشرة الخاصة بهم تبدو رائعة على جهاز محمول.

وثائق البرنامج المساعد دردشة العملاء
لمعرفة المزيد حول تخصيص المكوّن الإضافي لمحادثة العملاء (إذا كنت أكثر دراية بالتكنولوجيا) ، تحقق من وثائق الفيسبوك الرسمية للتفاصيل.
خاتمة
من خلال تقديم طريقة ملائمة لزوار موقعك الإلكتروني للتواصل مع نشاطك التجاري من خلال المكوّن الإضافي للدردشة المباشرة Messenger ، ستتمكن من:
- قم بمعالجة أي مخاوف بشأن منتجك أو خدمتك بسرعة.
- أجب عن أسئلة المشترين والعملاء المحتملين.
- تزويد الزائرين بمعلومات أكثر صلة ومفيدة.
ستفعل ذلك أيضًا على Messenger ، وهو نظام أساسي مجاني يستخدمه حاليًا أكثر من 1.3 مليار شخص ، مع أكثر من ملياري رسالة يتم إرسالها بين الأشخاص والشركات كل شهر.
ما رأيك؟ هل لديك ماسنجر بوت؟ هل تفكر في تثبيت المكون الإضافي للدردشة المباشرة من Messenger على موقع الويب الخاص بك؟ يرجى مشاركة أفكارك في التعليقات أدناه.