كيفية تضمين نماذج Google في موقع ويب
نماذج جوجل جوجل بطل / / December 04, 2020
آخر تحديث في

في هذه المقالة ، ستتعرف على كيفية تخصيص نموذج Google ليلائم مظهرك ، وكيفية تضمينه في أي صفحة على موقعك.
ليس من السهل دائمًا نشر النماذج القابلة للتعبئة على موقع الويب الخاص بك. يوجد إضافات ووردبريس متاحة لنشر النماذج ، لكنها ليست مجانية دائمًا. كما أنها تتطلب عادةً القليل من التكوين وقليلاً من منحنى التعلم.
جمال نماذج Google هو أنه يمكنك ذلك بسرعة إنشاء نموذج بسيط يمكنك تضمينها بعد ذلك في موقع الويب الخاص بك. يمكنك أيضًا تخصيص النموذج بألوان ونمط يتوافق مع موضوعك العام.
في هذه المقالة ، ستتعرف على كيفية تخصيص نموذج Google ليلائم مظهرك ، وكيفية تضمينه في أي صفحة على موقعك.
تخصيص نموذج Google الخاص بك
في هذا المثال ، سنبدأ بمثال لموقع ويب ونموذج Google فارغ افتراضي.
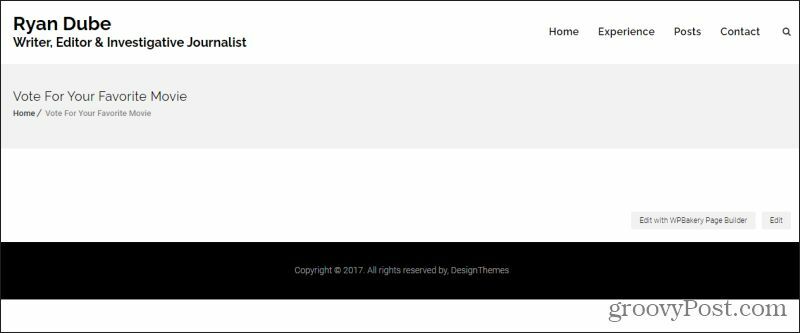
للبدء ، قم بإنشاء صفحة جديدة على موقعك وألق نظرة فاحصة على التخطيط والموضوع. على وجه التحديد ، لاحظ الألوان الأساسية والثانوية.

في هذا المثال ، الموضوع هو خلفية بيضاء مع شعارات سوداء. نص الرأس أسود غامق وعريض ، وخط الموقع نفسه أسود عادي. في هذه الصفحة بالذات ، تتمثل الخطة في تضمين نموذج يتيح للزوار التصويت لفيلمهم المفضل من بين خمسة خيارات ، وتقديم تعليقاتهم الخاصة.
بعد ذلك ، ستحتاج إلى تخصيص نموذج Google الخاص بك لمطابقة تنسيق هذه الصفحة.
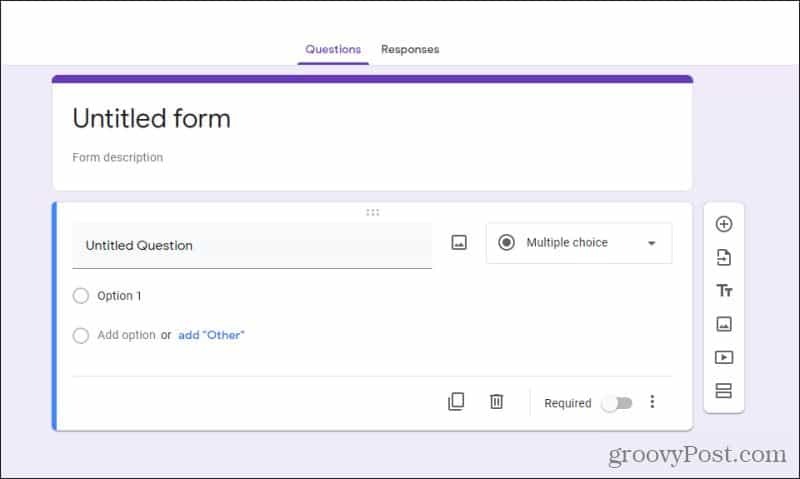
عند إنشاء نموذج Google فارغ ، ستلاحظ أن التنسيق الافتراضي هو خلفية أرجوانية مع نص أسود غامق ونص عادي في النموذج. حد اللافتة في الأعلى أرجواني داكن.

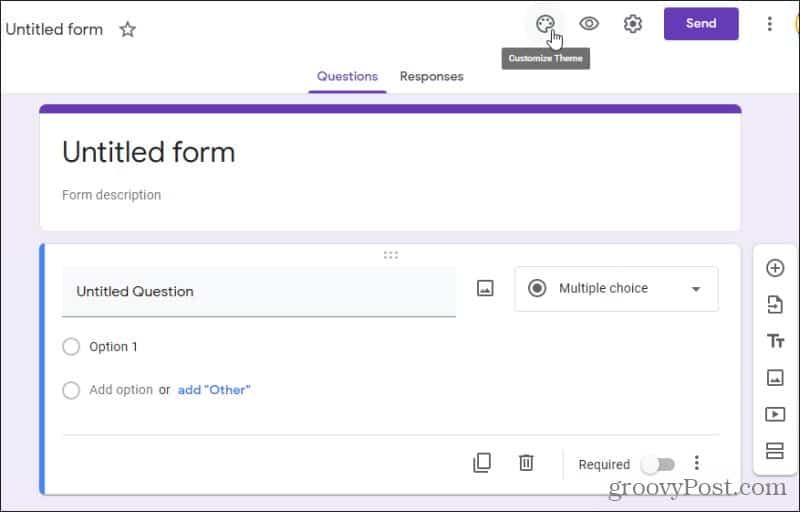
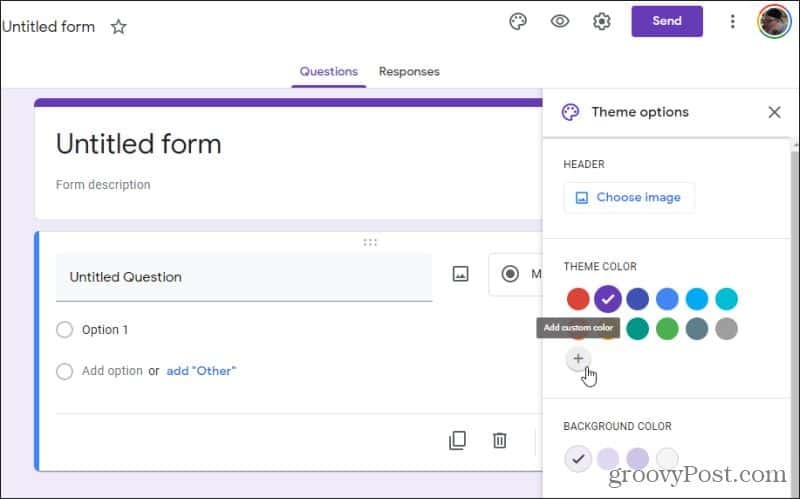
من الواضح أن هذا لن يعمل على الصفحة حيث نرغب في تضمين النموذج. لتخصيص النموذج ، حدد رمز لوحة الألوان في الزاوية اليمنى العليا من نافذة محرر النموذج. سيسمح لك ذلك بتخصيص السمة ، بما في ذلك نظام الألوان.

سيظهر هذا قائمة التخصيص المنسدلة. إذا كنت لا ترى نظام ألوان يعمل في قسم لون المظهر ، يمكنك تحديد + لضبط اللون الذي ترغب في بناء النموذج عليه.

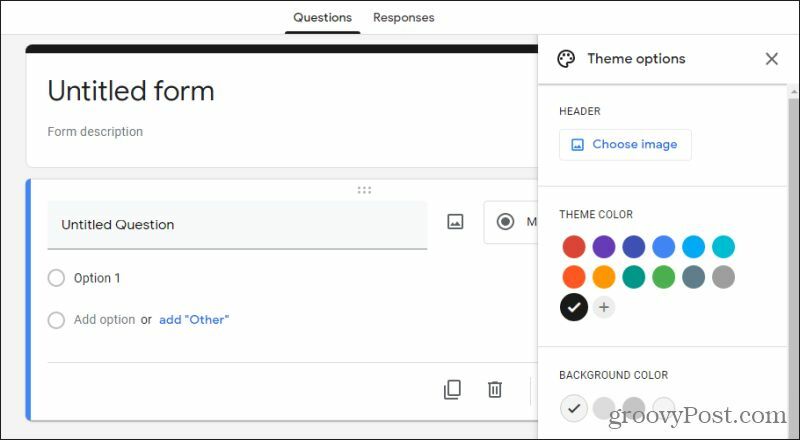
استخدم لوحة الألوان لتحديد اللون الدقيق الذي تريده لموضوعك. في هذه الحالة ، يؤدي اختيار اللون الأسود تلقائيًا إلى تغيير لون الخلفية إلى لون مكمل يجب أن يعمل مع الأسود. يمكنك تغيير هذا اللون تحت لون الخلفية الجزء.

تتضمن الخيارات الأخرى في هذه الصفحة إضافة صورة رأس وتغيير نمط خط النموذج أيضًا. بمجرد الانتهاء من تخصيص النموذج ، هناك بعض الخيارات الأخرى للتهيئة قبل أن تكون مستعدًا لتضمين نموذج Google في موقع الويب الخاص بك.
تخصيص خيارات نموذج Google
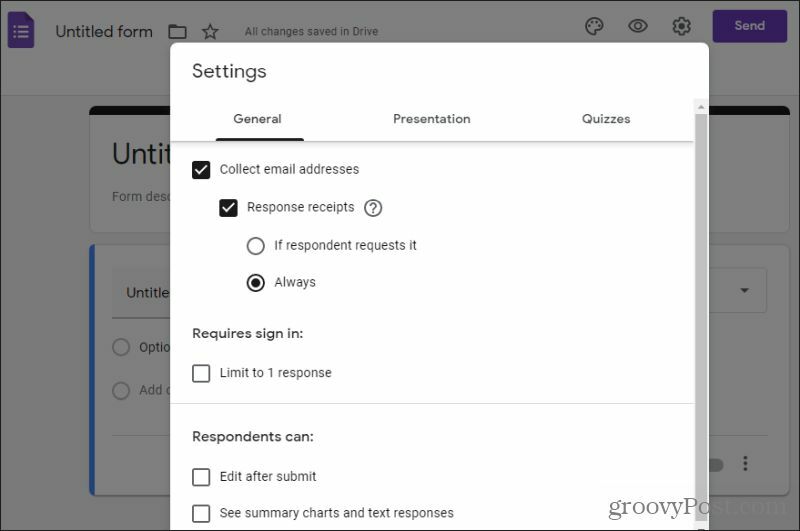
قبل تضمين نموذج Google الخاص بك في موقع الويب الخاص بك ، يجب عليك إعداد بعض الأشياء لاستيعاب إدخالات النماذج المستندة إلى الويب. للقيام بذلك ، حدد رمز الترس في الزاوية اليمنى العليا من النموذج. هذا يفتح نافذة الإعدادات مع خيارات التكوين المختلفة.
ما لم تكن تريد الاحتفاظ بالنتائج مجهولة ، يجب تمكينها اجمع عناوين البريد الإلكتروني، وتوفير إيصالات الاستجابة.

ستعتني إيصالات الاستجابة تلقائيًا بإرسال رسالة تأكيد بالبريد الإلكتروني عندما يرسل المستخدم إدخاله. بهذه الطريقة لا داعي للقلق بشأن برمجة هذا من موقع الويب الخاص بك نفسه.
يمكنك ترك جميع الخيارات الأخرى غير محددة إلا إذا كنت تريد قصر الردود على واحدة لكل مستخدم. في هذه الحالة ، ستحتاج إلى التمكين يقتصر على رد واحد.
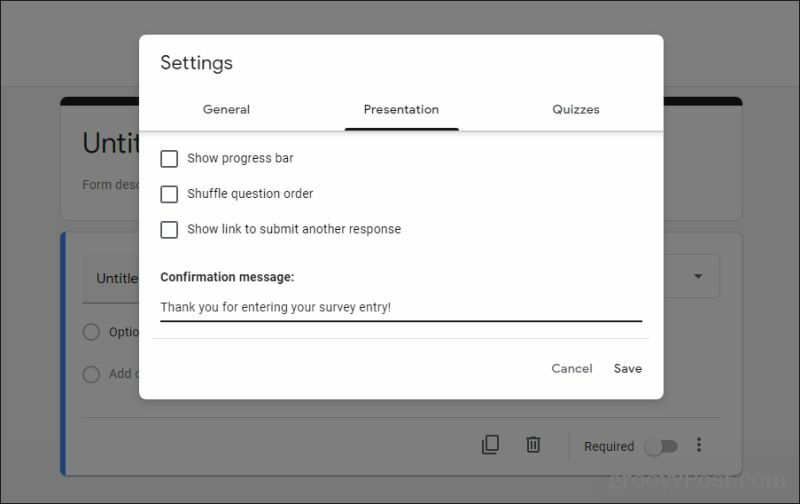
حدد ملف عرض انقر لرؤية المزيد من الخيارات.

ما لم يكن النموذج الخاص بك طويلاً جدًا ، فربما لا تحتاج إلى التمكين إظهار شريط التقدم. ال خلط السؤال يعد خيار الطلب جيدًا للاستطلاعات حيث تريد تقديم ترتيب مختلف للأسئلة لكل زائر. عادة ، لن تقوم بتمكين إظهار الارتباط لتقديم رد آخر نظرًا لأن معظم الاستبيانات ستحتاج فقط إلى رد واحد لكل مستخدم يتم فرض هذا باستخدام عنوان بريدهم الإلكتروني.
اكتب رسالة التأكيد التي تريد أن يراها المستخدم في رسالة تأكيد حقل. تحديد حفظ في الجزء السفلي من نموذج الاشتراك عند الانتهاء.
بمجرد إنشاء النموذج واستعدادك لتضمينه في موقع الويب الخاص بك ، حدد إرسال للانتقال إلى الخطوة التالية.
كيفية تضمين نموذج Google على موقع الويب الخاص بك
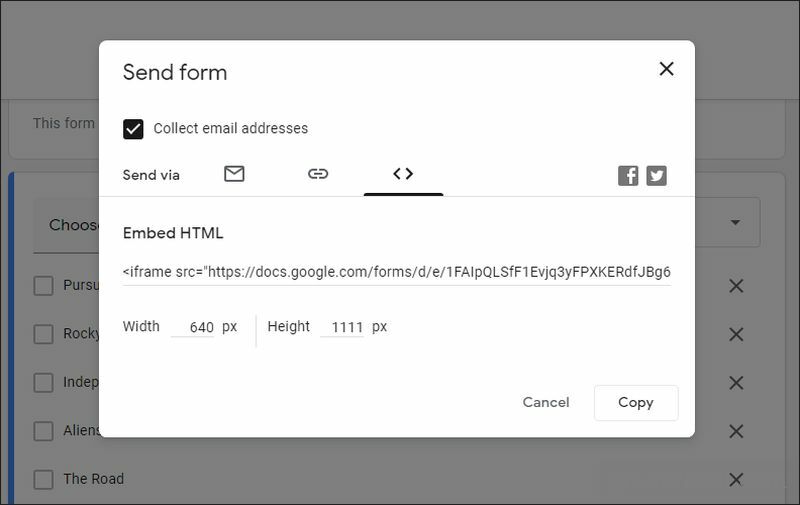
بمجرد تحديد إرسال ، سيتم فتح نافذة بها خيارات متنوعة لمشاركة النموذج الخاص بك مع أي مستخدمين. للتضمين في موقع ويب ، ستحتاج إلى تحديد رمز التضمين (حرفان قيراط).
في ال تضمين HTML ، يمكنك مشاهدة كود iframe الذي يمكنك استخدامه لتضمين النموذج.

تأكد من ضبط ملف عرض و ارتفاع من النموذج بحيث يتلاءم مع صفحة الويب الخاصة بك بشكل صحيح. بمجرد إصلاح هذه الإعدادات ، حدد رمز iframe بالكامل وانسخه من حقل تضمين HTML.
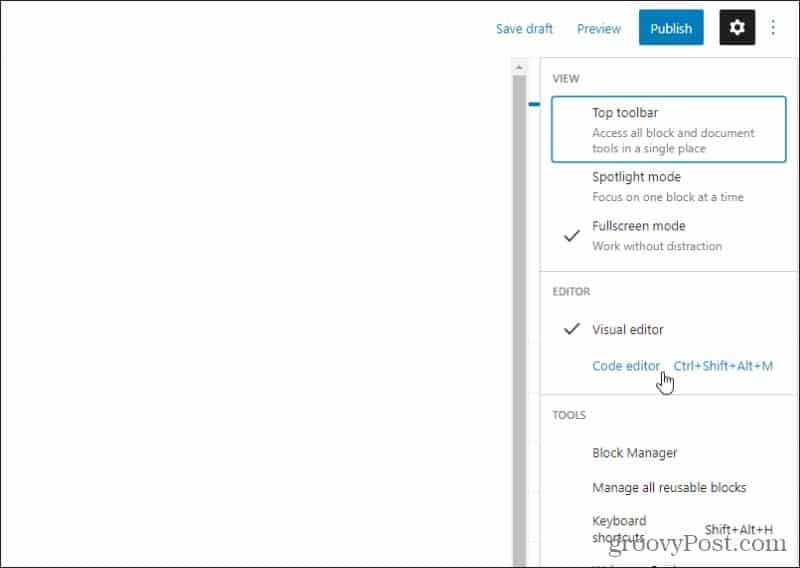
إذا كنت تستخدم WordPress ، فستحتاج إلى التبديل إلى وضع محرر الشفرة عند تعديل الصفحة التي تريد تضمين النموذج فيها. للقيام بذلك ، قم بتحرير الصفحة ثم حدد النقاط الرأسية الثلاث في الزاوية اليمنى العليا من نافذة محرر WordPress. تحديد محرر الكود في ال محرر الجزء.

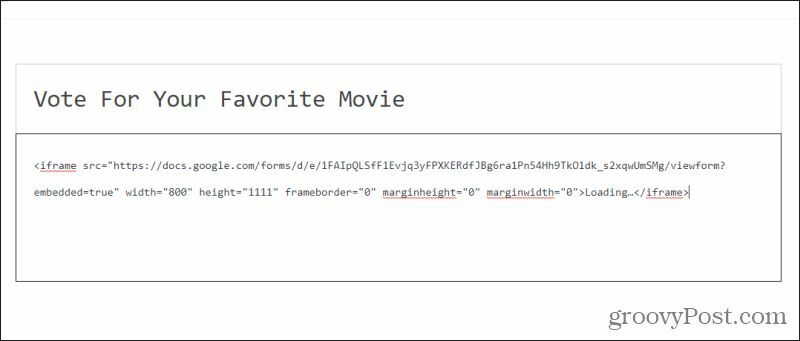
في نافذة محرر الكود ، الصق كود التضمين iframe في مربع المحتوى.

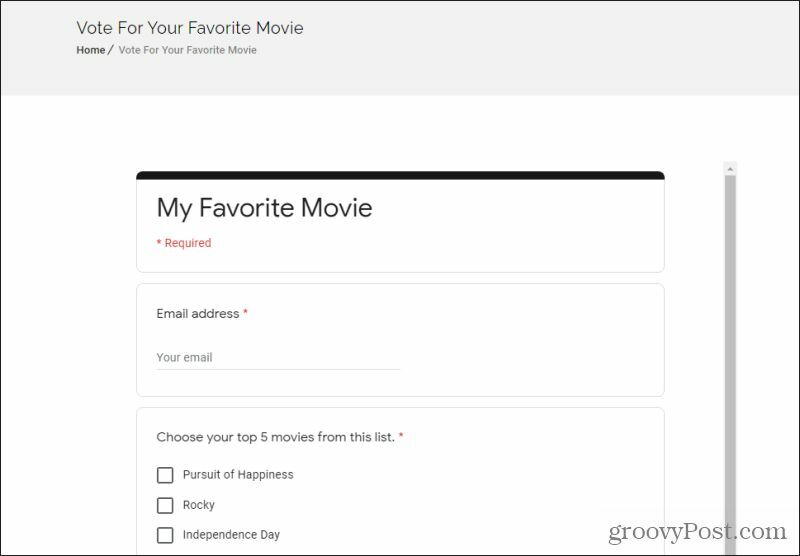
أخيرًا ، حدد حفظ المسودة ثم حدد معاينة لمعرفة الشكل الذي يبدو عليه النموذج على صفحتك.

إذا كان النموذج لا يبدو صحيحًا تمامًا ، فما عليك سوى الرجوع إلى حساب Google Forms وتعديل التصميم أكثر قليلاً. ثم كرر العملية المذكورة أعلاه لإعادة لصق كود التضمين الجديد. بمجرد ظهور معاينة النموذج بشكل صحيح ، تكون جاهزًا لنشر الصفحة والبدء في جمع نتائج النموذج!
جمع نتائج النموذج من موقع على شبكة الإنترنت
ستنتقل جميع إدخالات النموذج التي تتلقاها من زوار الموقع إلى جدول بيانات Google. يمكنك رؤية هذه النتائج بالرجوع إلى النموذج الذي أنشأته في نماذج Google والاختيار استجابات في الجزء العلوي من صفحة تصميم النموذج.
الشيء الجميل في جمع عناوين البريد الإلكتروني بنموذج مثل هذا هو أنك تقوم أيضًا بإنشاء قائمة بريد إلكتروني بزوار موقعك على الويب. يمكنك استخدام هذا ل إرسال رسائل بريد إلكتروني جماعية بأخبار حول موقعك أو تحديثات أخرى قد يهتم بها القراء.
في كلتا الحالتين ، تعد Google Forms أداة قوية لتضمين النماذج على موقع الويب الخاص بك دون أي معرفة برمجية على الإطلاق.
مطابقة الأسعار في المتجر: كيفية الحصول على الأسعار عبر الإنترنت براحة تامة
الشراء من المتجر لا يعني أن عليك دفع أسعار أعلى. بفضل ضمانات مطابقة الأسعار ، يمكنك الحصول على خصومات عبر الإنترنت باستخدام الطوب وقذائف الهاون ...
كيفية إهداء اشتراك Disney Plus ببطاقة هدايا رقمية
إذا كنت تستمتع بـ Disney Plus وترغب في مشاركتها مع الآخرين ، فإليك كيفية شراء اشتراك Disney + Gift مقابل ...
دليلك إلى مشاركة المستندات في مستندات Google وجداول البيانات والعروض التقديمية
يمكنك بسهولة التعاون مع تطبيقات Google المستندة إلى الويب. إليك دليلك للمشاركة في المستندات وجداول البيانات والعروض التقديمية من Google مع الأذونات ...